Introduction:
In today’s fast-paced world of e-commerce, providing a seamless and responsive user experience is essential. This is where Ajax (Asynchronous JavaScript And XML) comes into play. Ajax allows web applications to communicate with a server in the background without disrupting the user’s experience. HCL Commerce, a popular e-commerce platform, includes a robust Ajax framework that facilitates these interactions.
In this blog, we will delve into the HCL Commerce Ajax framework, focusing on the concepts of requests and responses.
Ajax in HCL Commerce:
HCL Commerce leverages Ajax to create dynamic and interactive shopping experiences. At its core, Ajax is a technique that enables web pages to request data from a server and update parts of a page without requiring a full-page refresh. This approach significantly improves the user experience by reducing load times and providing a seamless feel to the application.
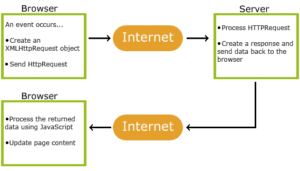
How Ajax works:

- 1. An event occurs in a web page (the page is loaded; a button is clicked)
- 2. An XMLHttpRequest object is created by JavaScript.
- 3. The XMLHttpRequest object sends a request to a web server.
- 4. The server processes the request.
- 5. The server sends a response back to the web page.
- 6. The response is read by JavaScript.
- 7. Proper action (like page update) is performed by JavaScript.
<!DOCTYPE html>
<html>
<head>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.7.1/jquery.min.js"></script>
<script>
$(document).ready(function(){
$("button").click(function(){
$.ajax({url: "demo_test.txt", success: function(result){
$("#div1").html(result);
}});
});
});
</script>
</head>
<body>
<div id="div1"><h2>Welcome to Spring Boot Series</h2></div>
<button>Get External Content</button>
</body>
</html>
Request in HCL Commerce Ajax
A request in the HCL Commerce Ajax framework is the initiation of an action or a query made by the client-side code (usually JavaScript) to the server. This request is used to fetch data, send data, or trigger specific actions on the server. Let’s break down the key components of an Ajax request in HCL Commerce:
- URL: The URL points to the server resource that the client wants to interact with. This could be an endpoint that retrieves product details, processes a shopping cart update, or any other server-side operation.
- HTTP Method: Ajax requests can use various HTTP methods, such as GET, POST, PUT, or DELETE. The method chosen depends on the type of interaction required.
- Data: If necessary, data can be sent along with the request. For instance, when a user adds a product to their shopping cart, the product ID and quantity are sent to the server for processing.
- Headers: Headers can be included in the request to provide additional information to the server, such as authentication tokens or content types.
- Callback Functions: Ajax requests are asynchronous by nature, meaning they don’t block the execution of other code. Callback functions are used to handle the server’s response once it is received. These functions are executed when the server sends back a response.
Response in HCL Commerce Ajax
The response in the HCL Commerce Ajax framework is what the server sends back to the client after processing the request. Responses are typically in JSON or XML format, making it easy for JavaScript to parse and utilize the data. Here are the key elements of an Ajax response:
- Data: The response data contains the information requested or the result of the server-side action. This data can include product details, order updates, or any other relevant information.
- Status Code: The HTTP status code in the response indicates whether the request was successful, encountered an error, or requires further action. Common status codes include 200 (OK), 404 (Not Found), and 500 (Internal Server Error).
- Headers: Like the request, the response may include headers that provide additional information. For example, caching directives or content type headers are commonly used.
- Callback Function: The client-side code specifies a callback function to handle the response data. This function processes the data and updates the user interface accordingly. For instance, it may display product details or refresh the shopping cart total.
Conclusion
The HCL Commerce Ajax framework is a powerful tool for creating dynamic and responsive e-commerce experiences. Understanding the concepts of requests and responses is crucial for developers working with this framework. Requests initiate actions or queries on the server, while responses provide the data and status information necessary to update the client-side interface.
By leveraging Ajax, HCL Commerce enhances the user experience by minimizing page reloads, reducing latency, and making web applications feel more fluid and interactive. As e-commerce continues to evolve, Ajax remains a fundamental technology for delivering top-notch online shopping experiences.