Sitecore SXA (Sitecore Experience Accelerator) is a robust platform that empowers content authors and marketers to build and manage websites efficiently. One essential aspect of website development is handling error pages, ensuring a seamless and user-friendly experience for visitors. In this blog, we will explore how to generate a custom static error page using Sitecore SXA, allowing you to personalize error messages and provide a consistent branding experience.
Understanding Error Handling in Sitecore SXA
Sitecore SXA provides a built-in mechanism for handling errors and displaying appropriate error messages to users. By default, when an error occurs, Sitecore SXA displays a generic error page with a standard error message. However, we can leverage SXA’s flexibility to create a custom static error page that aligns with our website’s design and branding.
Implementation
Steps:
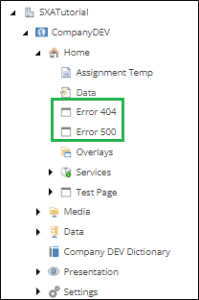
1: Create a page under your Sitecore content tree. You can even apply a style, designing on the page using the experience editor.

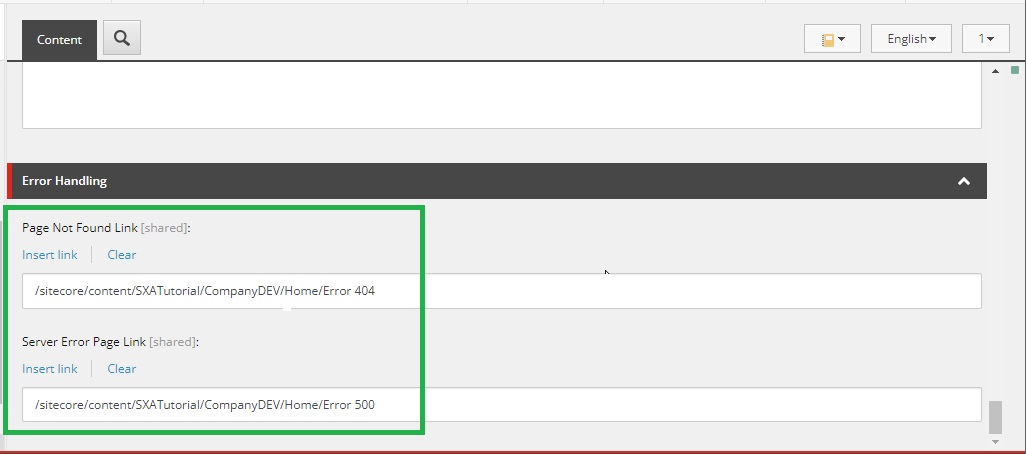
2: Now assign the Error 404 and Error 500 page to /sitecore/content/{Tenant}/{Site}/Settings in the “Error Handling” section.

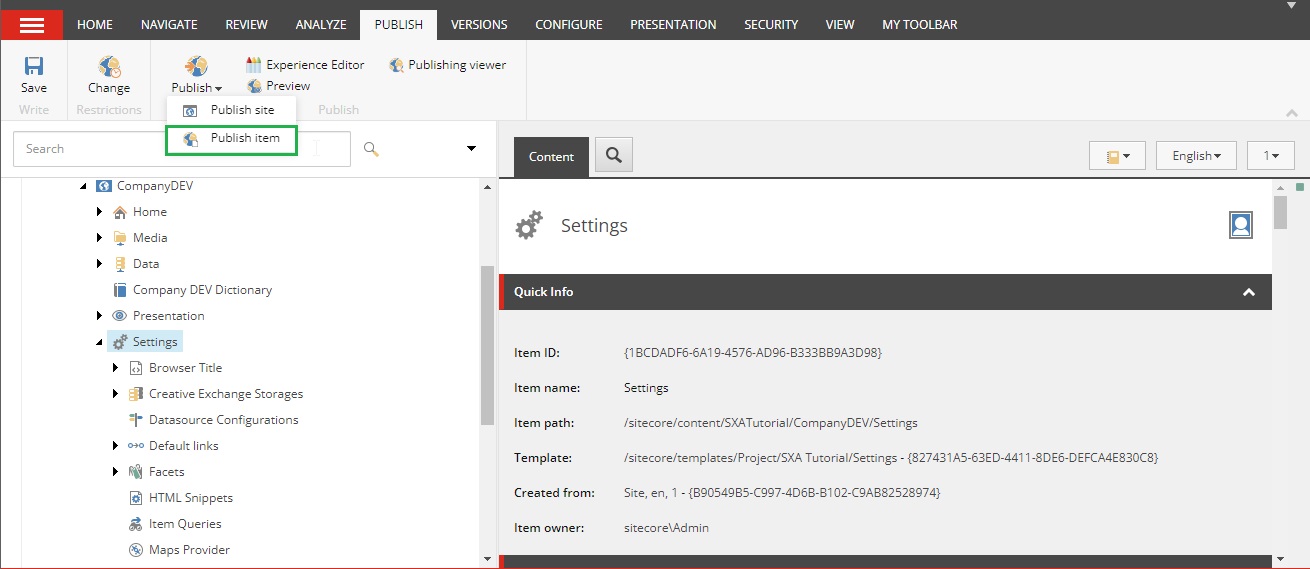
3: Publish all items.

4: Once the Error 500 pages have been completely designed. Then,
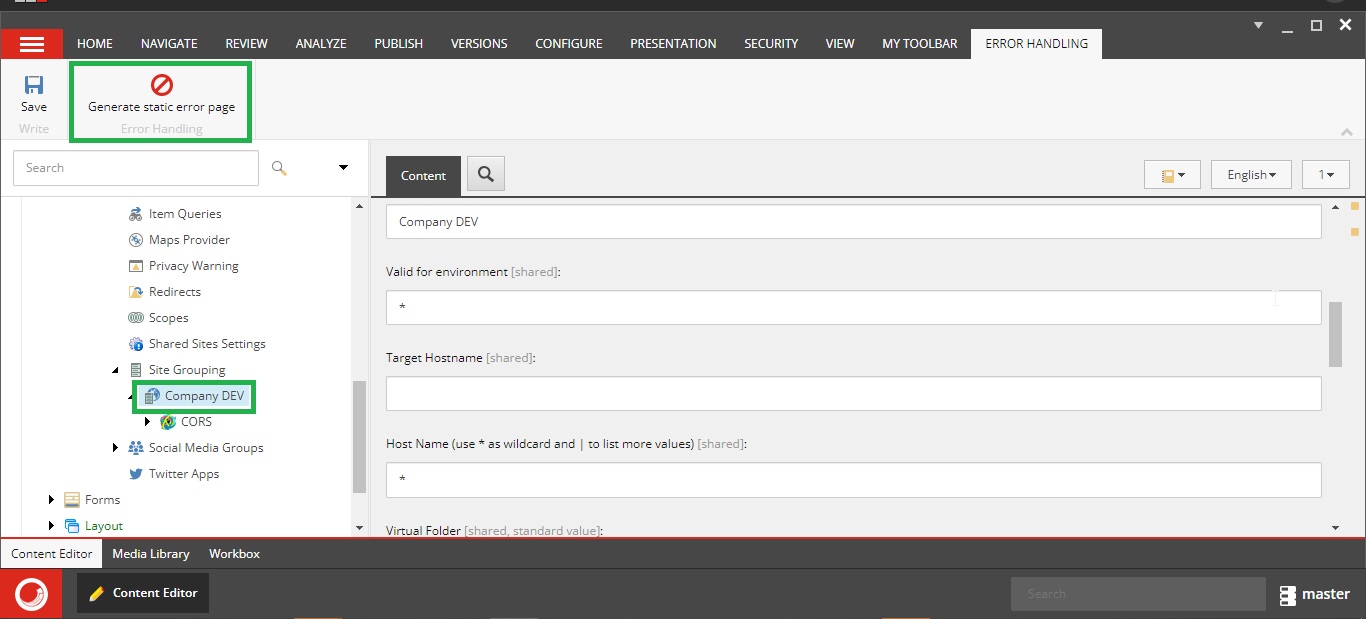
- Go to the /sitecore/content/{tenant}/{site}/Settings/Site Grouping/{site}
- Under the Error Handling section, click on Generate Static Error Page.

- After clicking the button, it shows the below message.

-
For the Standalone Instance
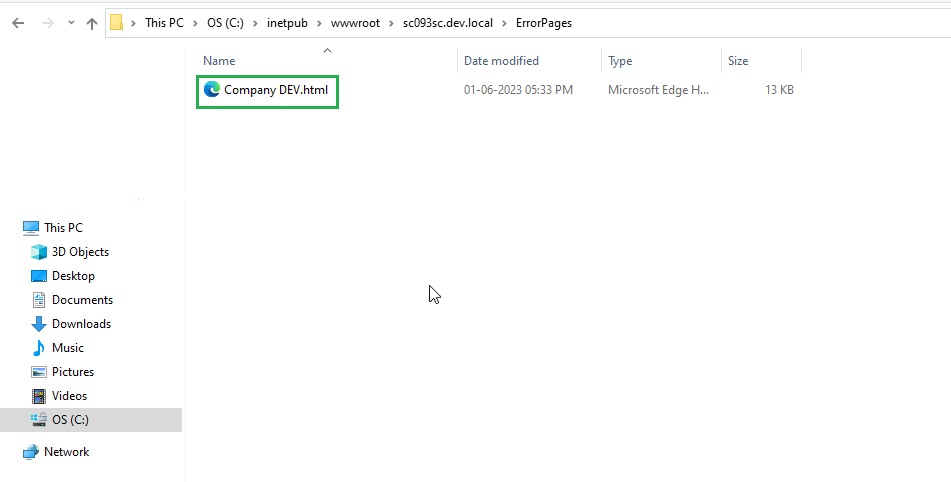
You can find the generated error page under the ErrorPages folder in the web root folder of your website. In my case, it is located at C:/inetpub/wwwroot/{siteinstance}/ErrorPages/SXASiteName.html
 For the Scaled Environment
For the Scaled Environment
You need to manually copy the ErrorPages folder from the web root folder of your website (CM Environment) and paste it onto your CD Environment of the web root path of the website.
Note: If you cannot locate the Error Handling Section, it’s possible that you neglected to choose the Error Handling Module option while creating your tenant. So, for that, add the Error Handling module to your tenant.
Problems with Implementation
Problem 1: The error page did not load.

Solution 1: Publish all Items OR Publish the Setting Item.
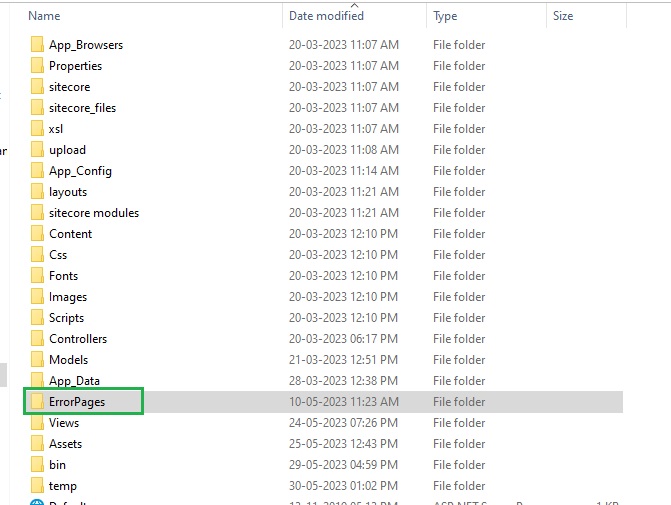
Solution 2: Create an empty folder at C:\inetpub\wwwroot\ {siteinstance} called ErrorPages and then try to generate the static error pages again.

Congratulations! You have successfully generated a custom static error page in Sitecore SXA.
Even though it was fairly simple, it will be helpful to many novice SXA developers and save them time and trouble.
Conclusion
Creating a custom static error page in Sitecore SXA allows you to deliver a personalized and branded experience to your website visitors. By following the steps outlined in this blog, you can design and implement a custom error page that aligns with your website’s visual identity, enhances user experience, and provides relevant error messages or instructions.
I hope it’s helpful. Happy Learning!
Reference: Generate a custom static error page (sitecore.com)


Very nice and Informative ..!!!
Congratulations Yash. Looking forward for many more such informative blogs from you!
Informative content.
Nice Blog..!!!
Congratulations Yash, Keep it up!!!