This blog is in continuation with Introduction To Axe Tool in Accessibility Testing. I recommend you go through the blog mentioned first for a better understanding.
How to Perform Accessibility Testing using the AXE tool
Now we will see how to perform accessibility testing using the AXE tool. Make sure that you have already added the AXE tool to your chrome extension.
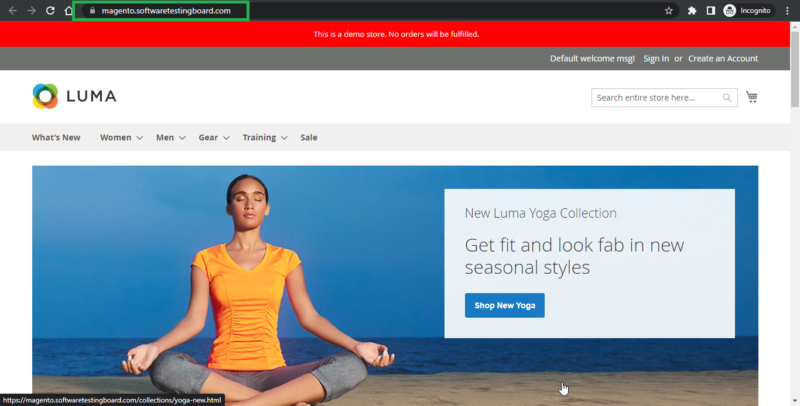
- Navigate to the page or URL where you want to perform the testing.

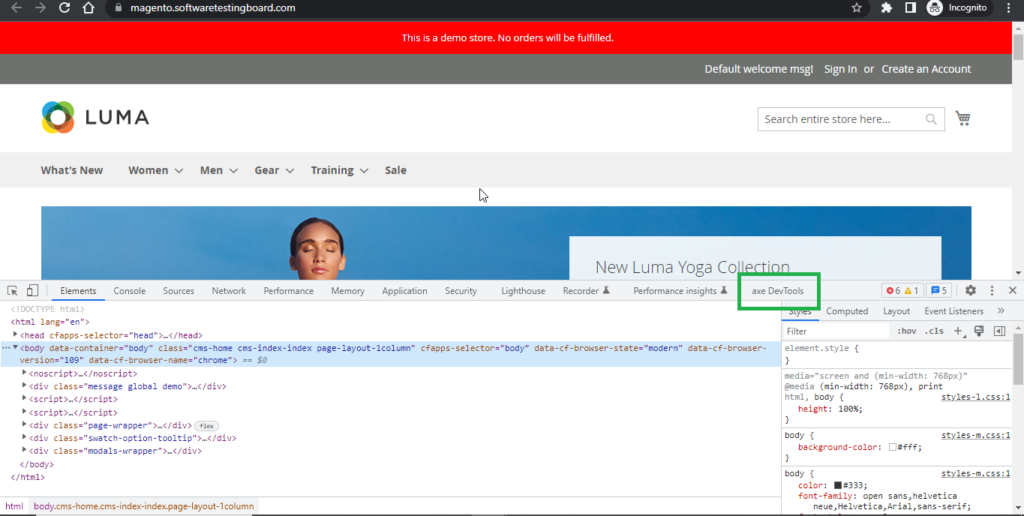
- To begin testing with the AXE tool, you need to first launch the developer’s tool or just right-click the screen and select ‘Inspect’.

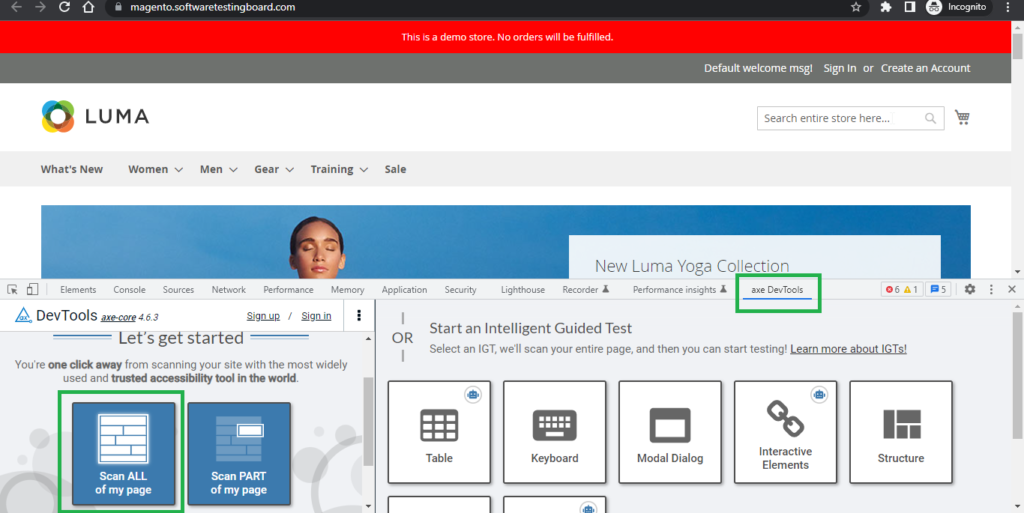
- Navigate to ‘AXE DevTools’ and click on it.

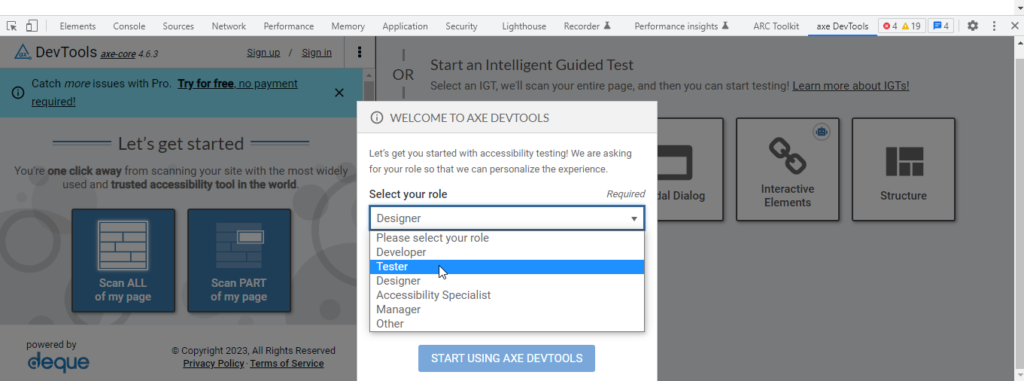
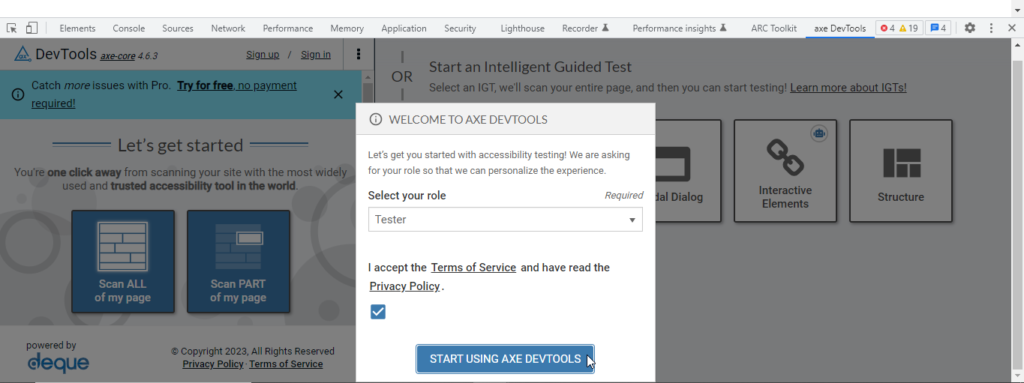
- A ‘Welcome to AXE DevTools’ pop-up will appear, displaying a required dropdown field ‘Select your role.’ The role of “Tester” must be selected, as seen in the screenshot below.

- Then after selecting the role, tick the Privacy Policy checkbox and click the “Start using AXE DevTools” button.

- Under the AXE tool section, click on the ‘Scan ALL of my page’ tab.

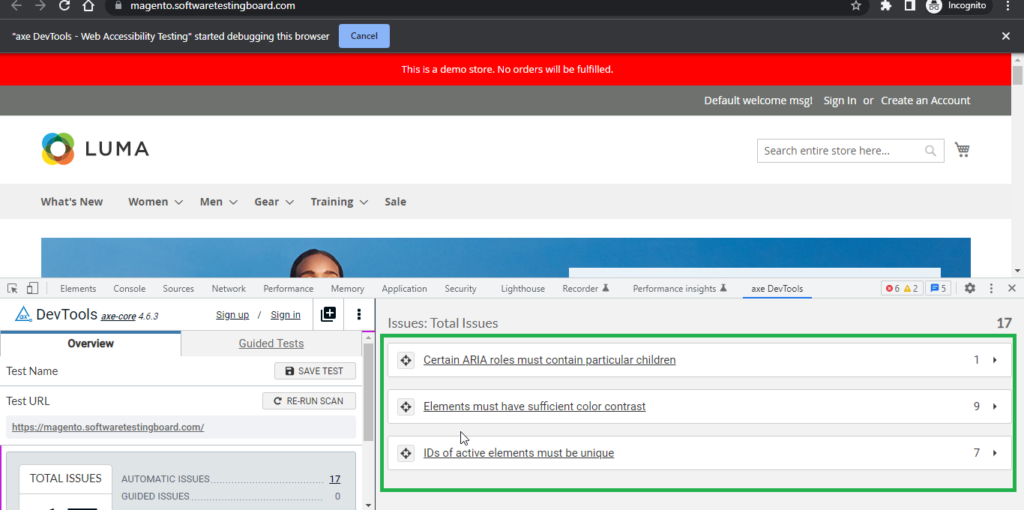
- The AXE tool will now scan the entire page and display the issues.

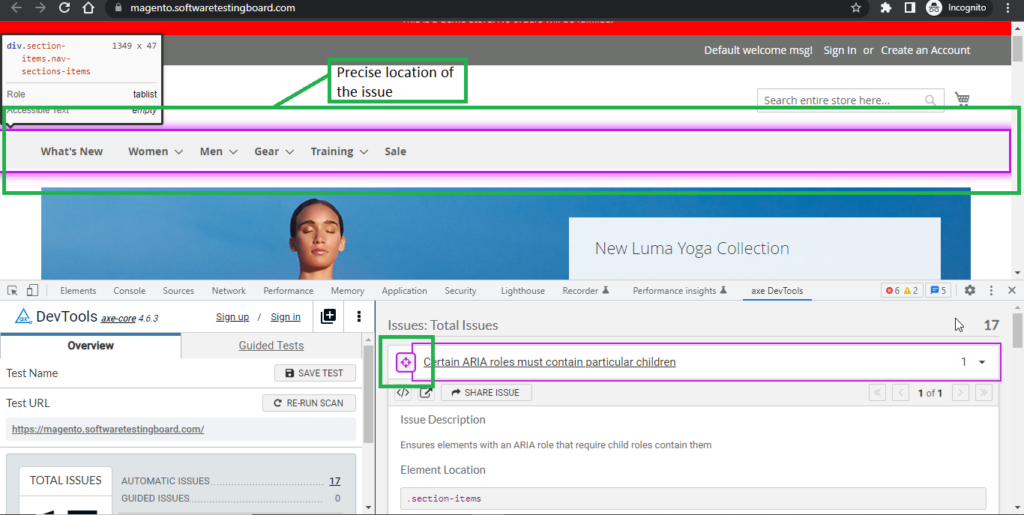
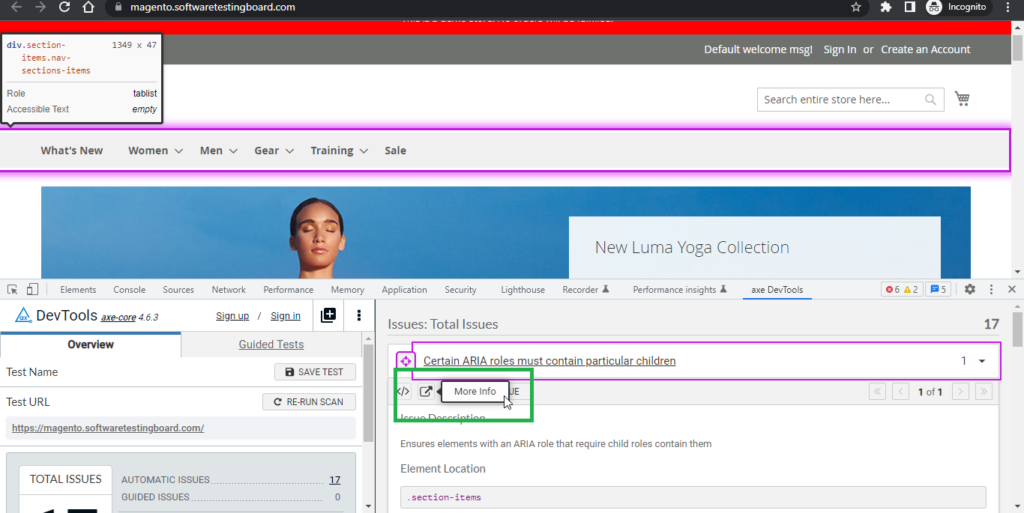
- Click the toggle highlight button to find the precise location of the issue.

- Expand the specific issue to get more details about it. Also, click on more info to discover more about the issue.

NOTE – Axe should be used to test the code for dialogue boxes, accordions, and buttons that expand and collapse content.
Common Violations Experienced While Performing Accessibility Testing Using the AXE tool
-
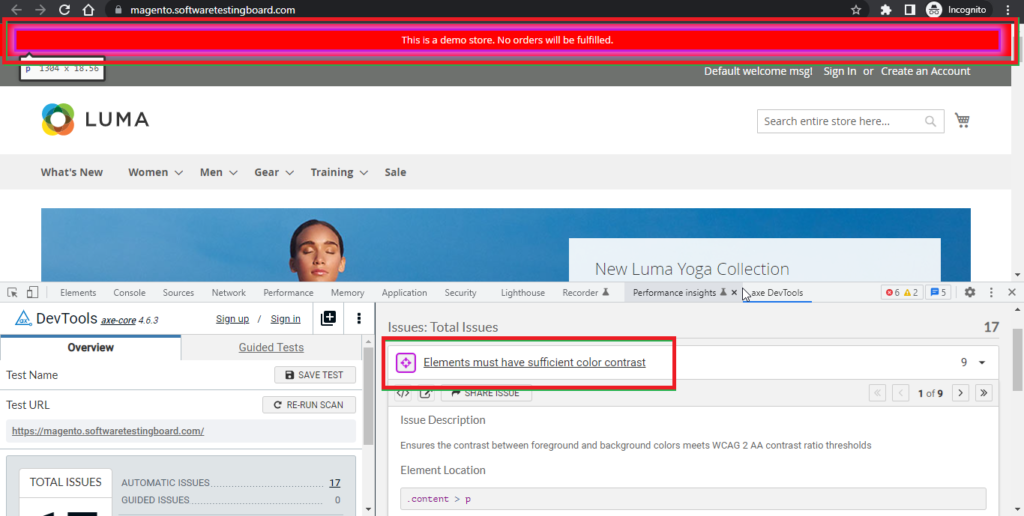
Elements must have sufficient color contrast.
In this issue, a disclosure button is not visible due to the color contrast of the button and the background color.
According to WCAG 2.0 AA contrast ratio thresholds, all text elements must have enough contrast between the text in the foreground and the background colors behind it.

-
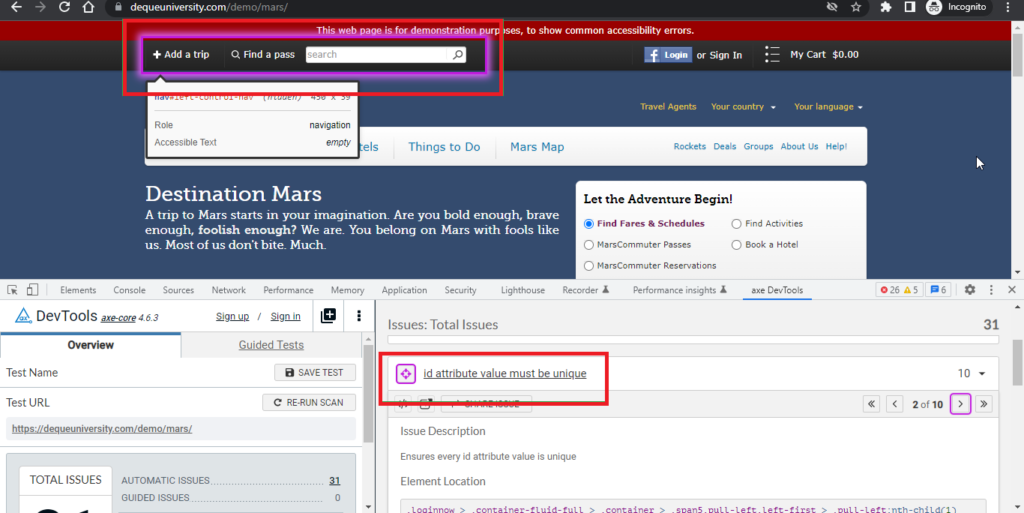
The ID attribute value must be unique.
This issue occurs when the same ID attribute value is applied to multiple instances.
The value supplied to an ID property must be distinct to prevent assistive technology from missing the second instance. In other terms, ID attributes cannot be used more than once to identify one element from another within the same document.

-
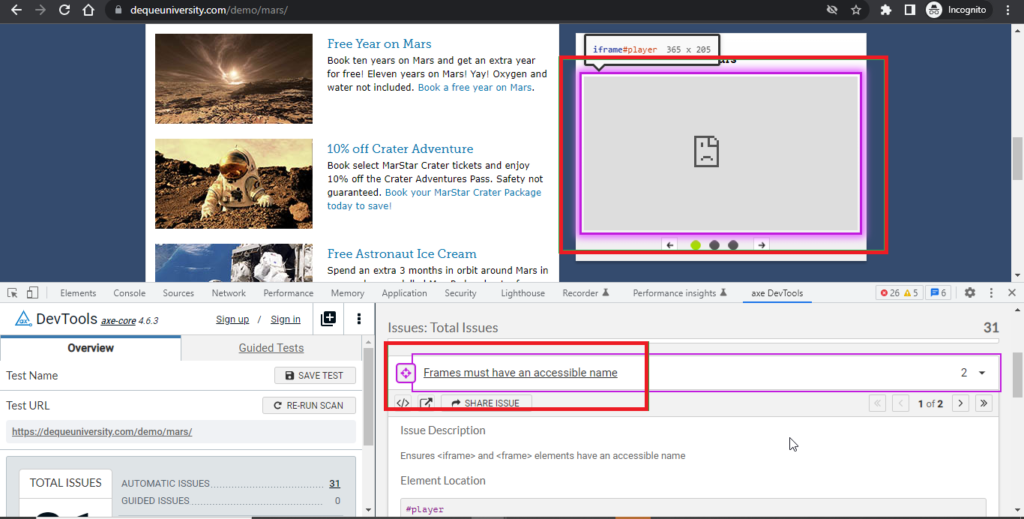
Frames must have an accessible name.
All frame components on the page must have a title that is not empty to identify their contents to screen reader users.

-
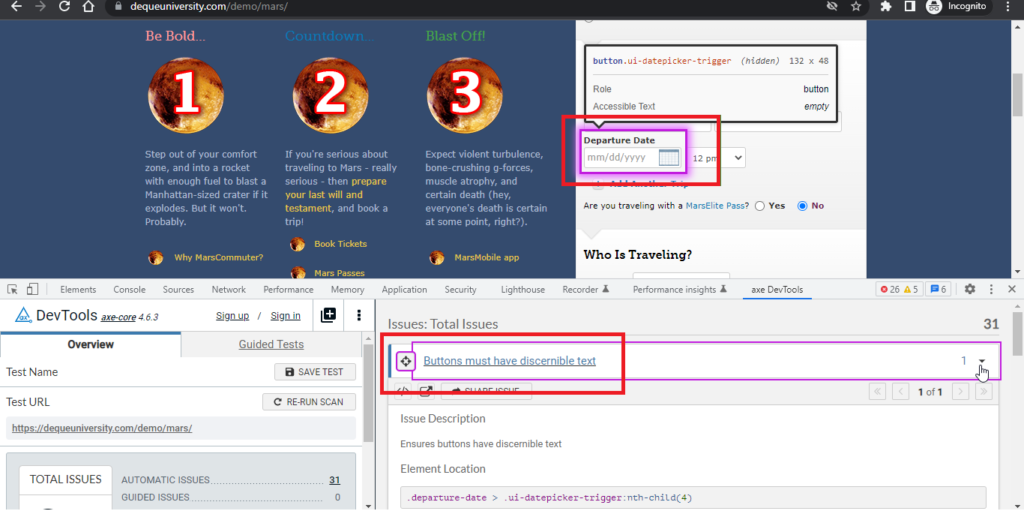
Buttons must have discernible text.
For screen reader users, buttons must have accessible text that expresses the location, objective, function, or action in detail.

-
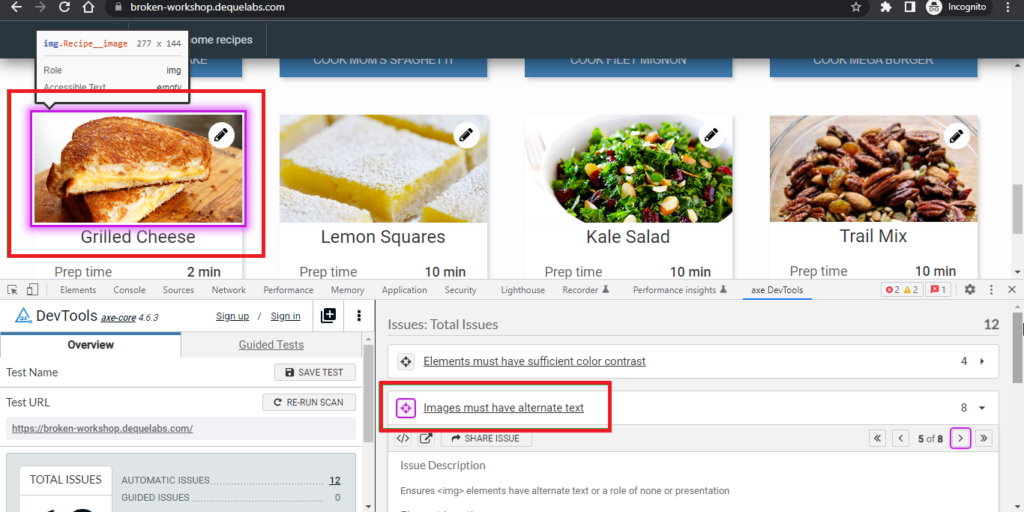
Images must have alternate text.
For screen reader users to understand the purpose and meaning of each image, alternate text is a requirement.

-
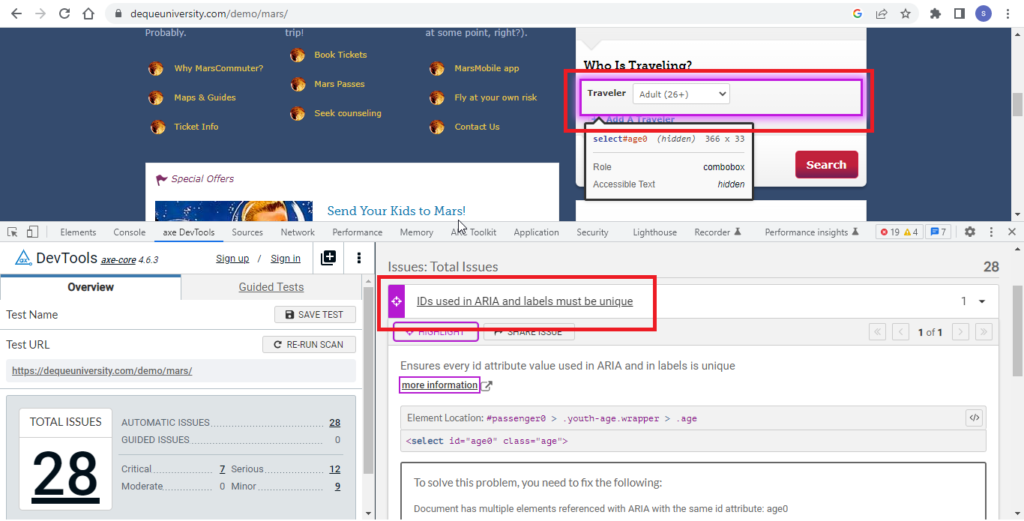
IDs used in ARIA and labels must be unique.
ID values used in ARIA and labels cannot be used more than once to distinguish one element from another in the same document. In another words, to avoid the second instance being ignored by assistive technology, the value specified to an id attribute used in ARIA or in form labels must be unique.

Conclusion
AXE is a powerful accessibility testing tool that can help developers and testers identify accessibility issues on their websites or application. Following the steps outlined in this blog, you can perform accessibility testing using the AXE tool and ensure that your website or application is accessible to everyone. In addition to this, I have also mentioned some commonly observed issues while performing accessibility testing using the AXE tool. You may now perform accessibility testing using the AXE tool with the assistance of this blog.