One of the elements of Magento that can be the most confusing is UI Components. The uiRegistry is one of the tools that will aid in your comprehension of them.

The uiRegistry performs several functions, but its most significant feature is the ability to thoroughly debug every UI component registered and loaded on a page.
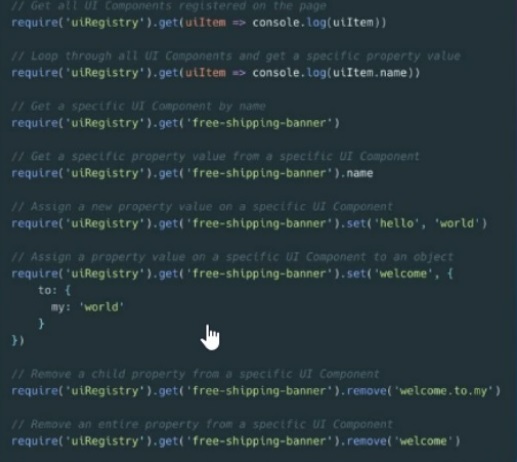
Simply call get() with a function callback to do something that logs information about all components to the developer console.
You can obtain information about that component by giving a string to get() along with the name of the desired UI Component. To access a specific prop value directly, add a period and the property’s name.
You need to set a value for debugging. The chain is on a call to set with a prop name and value you want to set().
Are you prepared to try something new? Use one of these lines to assist you in investigating the situation by opening the browser dev console.
Start right away by performing the following in your browser’s dev console on a Magento page (perhaps the checkout):
require(‘uiRegistry’).
console.log(uiItem) => get(uiItem)
Find out more about the uiRegistry by exploring it!


Nice Article Sachin…Yes, UiComponent is contributing major role in Magento2…
Nice Blog on UI Components
Nice Blog Sachin, it’s very helpful indeed.
Very informative
Nice blog..very helpful information
Nice Article Sachin, looks very useful!!
Nice Blog Sachin Sir, it’s very helpful.
short and informative blog
Nice Blog Sachin Sir!! t’s very lucid and easy to understand.
Nice Blog Sachin!
Nice Blog very helpful !!