Today we’re going to go over how to generate barcodes in HTML-formatted store prints available in the IBM Sterling Web Store for Commerce (WSC) 9.4 and higher versions.
Most of the big retailers are now using the Web Store for their In-Store Customer Pickup and Ship-From-Store business models. These store prints are used by the store associate (SA) for picking and packing operations. The store associate will look for customer order identifiers like Order Number and Shipment Number to process the order. Adding barcodes to these identifiers on the print will improve the SA’s operational efficiency in picking and packing.
IBM has been using Jasper and Apache FOP implementations for generating these client-side prints. The primary output target used to be PDF.
The print services in the new Web Store generate HTML output. They are processed using Xalan Java XSLT processor. You can choose any freely available barcode-generator Java package that can work with Apache Xalan-J for generating barcodes. There are many open-source Java barcode libraries available online. I will use Barcode4J for this demo to generate barcode in HTML print.
I will explain two ways to generate barcode using Barcode4j package. Let’s play around with it and see how it works.
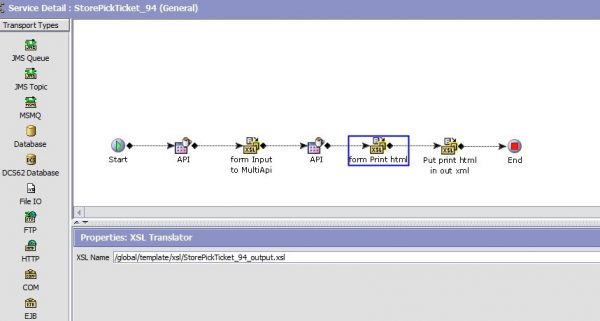
We will pick one of print services in Web Store called “StorePickTicket_94” for this demonstration. This service is implemented to print pick tickets and uses StorePickTicket_94_output.xsl for transforming print API XML output into human-readable HTML print. You can read more details on this service in the IBM Knowledge Center.

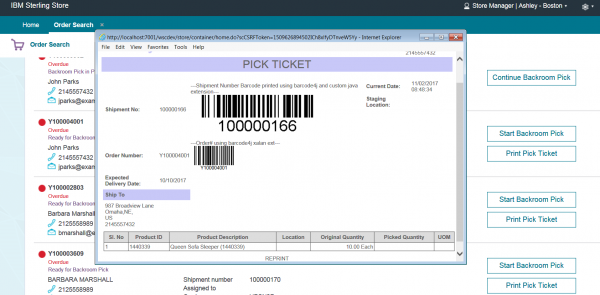
The client browser running the store web application renders this service’s final output an HTML print document for the pick ticket. The pick ticket print looks somewhat like this:

Requirement:
Create a barcode for the Shipment Number/Order number in the pick slip and place it in the print HTML next to the Shipment Number/Order Number for easy scanning.
Implementation Approaches:
I will explain two approaches to solve this requirement. Here’s the visual on how each approach will print. The order number barcode is printed using Approach 1 and the shipment barcode is printed using Approach 2. All XLS modifications are performed on StorePickTicket_94_output.sample XLS, which is later renamed as StorePickTicket_94_output for final deployment.

Approach 1: Use Barcode4j Xalan Extension
Steps:
1. Firstly, generate the barcode in SVG format within an XSLT stylesheet that is processed with Apache Xalan-J using generate function.
Follow the instructions found here.
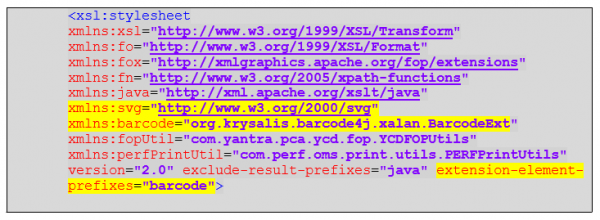
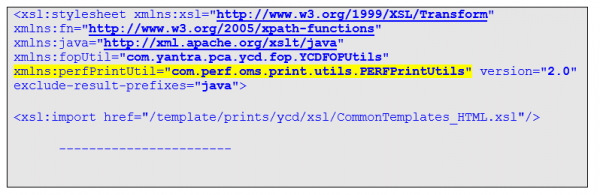
2. To render the SVG format barcode in HTML, add the following namespace declaration to the root element of your XSLT stylesheet:
![]()
Highlighted changes are what you need to add to XSLT root.

3. The barcode:generate() Java method can be used to create the barcode.
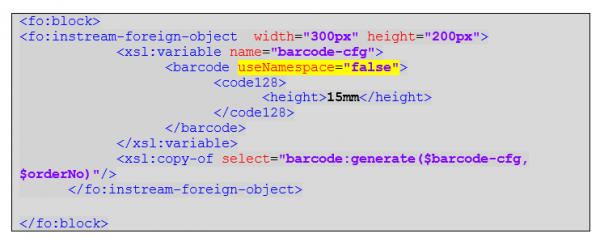
Here is an example XSL snippet that should be added to the print XSL to embed the SVG HTML tag (dom fragment) returned by the Java method.

Note the attribute “useNamespace” in the barcode element. This attribute decides whether to create the SVG document with the tag <svg:svg> or <svg>. All HTML5 browsers cannot recognize <svg: svg> and will not paint the barcode with the SVG namespace. The “exclude-result-prefixes=“svg” in the root of xslt” will not remove the SVG namespace because the SVG DOM block is added to the final HTML using the copy-of function and that brings the namespace from the source barcode:generate function. This is important.
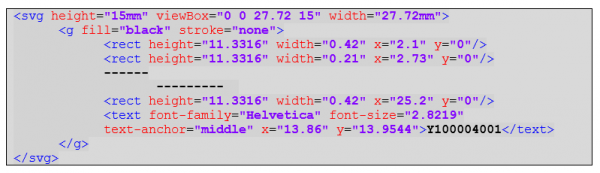
Without marking the useNamespace attribute as false, XSLT transformation will copy <svg:svg> DOM block into the final HTML as shown below and the browser may not recognize <svg:svg>.

What we want is somewhat shown below, without the SVG namespace.

Now add required Barcode4J extension JARs to the classpath, do a SMCFS build, and deploy. The barcode will come up on the print.
Approach 2: Use Barcode4j JAR and custom Java
In Approach 2, the idea is to somehow get the barcode image for the shipment number and embed it in the final HTML print. You can use this method to print any image (not just a barcode) from the server-side or external integrated system.
To achieve this, we will modify the StorePickTicket_94_output.xsl (or its sample XSL) such that:
- While processing the XSL template, the XSLT processor will call the custom Java util method to generate the barcode image and return to the XSL the HTML image tag with raw data URI. This raw data URI will have the image data as Base64 encoded string.
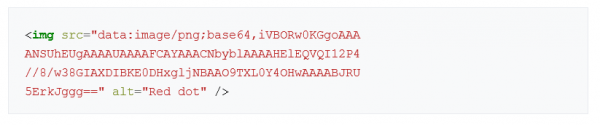
- Now, embed the return raw image data URI directly into the HTML document wherever you want. Since this is an HTML tag, you can wrap it inside a div and add a CSS template. In HTML, the image data URI tag looks like this:

Source
Note: Data URIs do not work in IE 5-7, but are supported in IE 8 and above, Chrome, and Mozilla FireFox. Sterling Web Store 9.x minimum browser requirements ensure that the data URI will work in its print HTML.
Steps:
(Example code is available here.)
1. Implement a Print Util class that has a method to generate a barcode and returns the HTML image tag with image data URI.
In the example source code, com.perf.oms.print.utils.PERFPrintUtils class has method genBarCodetag() that returns the image HTML tag with data URI. As input parameters, it takes string message to generate a barcode, barcode type, and image format.
You have to add barcode4j.jar and avalon-framework-4.2.0.jar to your typical Sterling JARs classpath to compile example source code.
2. Modify the print XSL template to generate the barcode
In the print XLS, tie the custom Java class PERFPrintUtils to namespace xmlns:perfbcUtil=”com.perf.oms.print.utils.PERFPrintUtils” to access the class methods with the Java prefix perfPrintUtil.

To create a barcode, the perfPrintUtil:genBarCodetag Java method can be used.
Here’s an example XSL snippet that should be added to the print XSL to embed the IMG HTML tag return by the Java method.

3. Add the Modify XSL template
You have to add the Modify XSL template in the
<install_dir>/extensions/global/template/xsl directory to include it in the Sterling classpath after deployment.
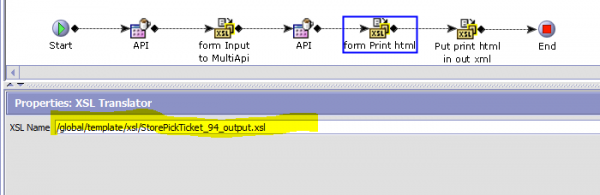
In the SDF (service definition framework) print service, change the XSL name property value to runtime path location. For example for “StorePickTicket_94” print service:
XSL name = /global/template/xsl/StorePickTicket_94_output.xsl

4. Add custom class JAR and Barcode JAR extensions to Sterling OMS class path
Add barcode4j.jar, avalon-framework-4.2.0.jar and custom JAR containing PERFPrintUtils class to Sterling OMS classpath as 3rd party JARs.
Perform application ear build and deployment, restart the application and you are good to go. You will see the barcode next to the shipment number in the pick ticket.
