Nowadays ensuring that your application looks and behaves as expected across different releases and devices can be challenging. This is where Snapshot Comparison in Virtuoso comes into play, offering a robust solution to detect and prevent visual defects.
The Power of Snapshot Comparison
Snapshot Comparison is a feature that allows you to compare screenshots of your application’s current state with a baseline reference. This functionality proves invaluable for detecting subtle visual discrepancies that might evade traditional automated testing methods. Here’s how it works and why it matters:
Setting a Baseline
Imagine this scenario: You’re working on an e-commerce platform, and one day, an unintentional styling change makes your “Add to Basket” button disappear. While automated tests might still pass, this visual bug could negatively impact user experience.
Snapshot testing enables you to define the expected visual state of your application as a baseline. Whenever you capture a new snapshot, you can compare it to this baseline. This process helps you identify and address visual bugs, even those that might go unnoticed during functional testing.
Capturing Checkpoint Snapshots
In Virtuoso, you can capture snapshots of your application at any point during an execution. These snapshots are taken for each checkpoint encountered as your journeys unfold. This means you can assess the visual state of your application step by step.
To capture and compare a new snapshot:
- Go to the Project dashboard and select a goal.
- Choose “Capture new snapshot” from the context menu or execute the goal with the “Capture checkpoint snapshots” option enabled.
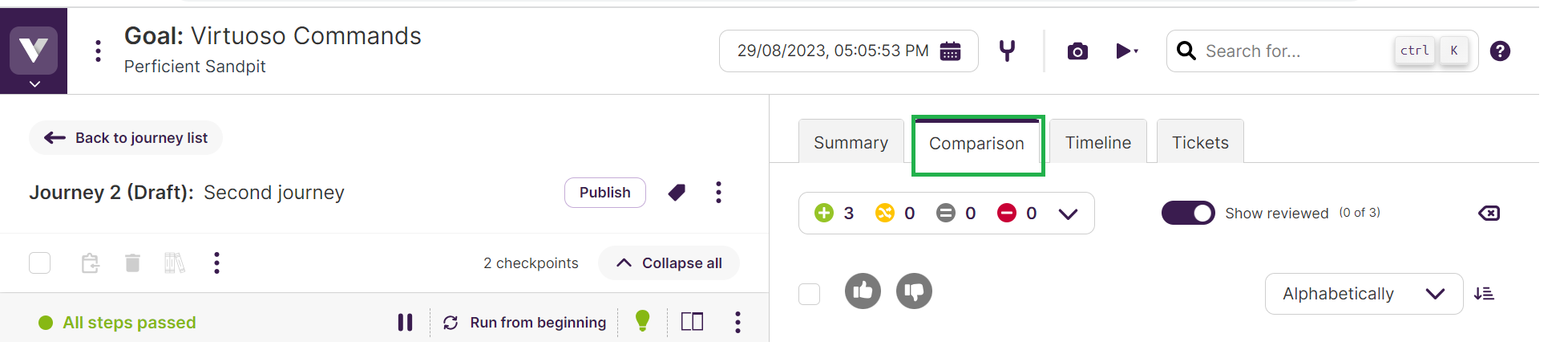
- Once the execution is complete, navigate to the Goal view and click on “Comparison” to start reviewing your snapshots.

Reviewing Snapshot Comparisons
In the Comparison view, you’ll find an overview of all the snapshots captured during the execution. These comparisons are categorized into four types:
- Added pages: Pages that are new in Virtuoso and don’t have a baseline assigned.
- Changed pages: Pages with differences when compared to the baseline, whether visual or programmatic.
- Pages without changes: Pages that match the baseline.
- Removed pages: Pages with an assigned baseline but no longer present in the snapshot.
You can filter these comparisons using the top bar and mark them as expected or unexpected. Marking a comparison as expected establishes the current state as the new baseline for that checkpoint.
Detailed Comparison View
While the Comparison view provides a quick preview of the changes, sometimes more detailed analysis is required. Virtuoso offers a detailed comparison view with powerful tools:
- Side by side: This mode displays the baseline and current states side by side for direct visual comparison. You can switch between “All elements” and “Changed elements” to focus on specific differences.
- Overlaying screenshots: Virtuoso allows you to overlay the expected and current screenshots. Controls like “Swipe,” “Fade,” “Comparison,” and “Highlight” help you pinpoint differences in fine detail.
- Swipe: Use a slider to reveal differences between the two screenshots.
- Fade: Adjust the opacity to blend the two screenshots and highlight variations.
- Comparison: Virtuoso computes differences and highlights them.
- Highlight: Differences are shown in a red-to-black scale, with red indicating the greatest divergence.
Collaborative Discussions
Collaboration is essential in any testing process. Virtuoso supports collaborative discussions by enabling you to add reviews to screenshots in the detailed comparison view. You can log findings, ask questions, or seek clarification about specific differences. Reviews are linked to the current snapshot and remain available for reference.
Conclusion
Snapshot Comparison in Virtuoso is a game-changer for visual testing. It empowers you to catch visual defects early, ensuring a consistent and appealing user experience. By establishing and maintaining a baseline for your application’s visual state, you can confidently detect unexpected changes and prevent regressions. With powerful comparison tools and collaborative features, Virtuoso makes visual testing efficient and effective, ultimately helping you deliver high-quality software to your users.


Thank you for sharing good information.