Optimizely, a leading provider of digital experience optimization solutions, has introduced an exciting new Spire CMS version that includes enhanced features and improvements. One of the notable advancements in this release is the integration of Redux and its powerful reducer pattern.
In this blog post, our focus will be on understanding the significance of reducers in building robust and scalable applications within the new Optimizely Configured Commerce with Spire CMS framework. Additionally, we will delve into the process of creating and utilizing custom reducers in Spire CMS.
What is Redux?
Redux is a predictable state container designed to help you write JavaScript apps that behave consistently across client, server, and native environments and are easy to test. With Redux, the state of your application is kept in a store, and each component can access any state that it needs from this store.
What is Reducer?
A Reducer is a pure function that takes the state of an application and action as arguments and returns a new state. The reducer takes two parameters: state and action. You need to have an initial value so that when the reducer initializes for the first time, it will return to the initial state, which will be the previous state, and when the reducer calls with any action and the new value, then the previous state gets changed to a new one, and it will be available in react component immediately.
Significance of using Reducer
Centralized State Management
By utilizing reducers, developers can efficiently manage and update the state from one centralized location. This centralized approach simplifies the debugging process and improves the overall maintainability of the application.
Predictable State Transitions
Reducer pattern ensures predictable state transitions. Given the same initial state and set of actions, the reducer will always produce the same output. This predictability makes the application’s behavior easier to understand and test, reducing the likelihood of unexpected bugs.
Scalability and Modularity
As applications grow in complexity, managing state becomes increasingly challenging. Redux, coupled with reducers, offers a scalable solution by providing a clear structure for handling state updates. Reducers can be split into smaller, manageable functions, allowing developers to encapsulate logic specific to certain parts of the application. This modularity promotes code reusability and maintainability.
Seamless Integration
The integration of Redux reducers in the new version of Optimizely Configured Commerce enables developers to leverage the power of Redux within their commerce applications. By adopting Redux’s state management principles, developers can build highly responsive, scalable, and maintainable commerce experiences for their customers.
Steps to create a new custom reducer
In this section, we will walk through the step-by-step process of creating a new reducer and demonstrate how we can manipulate the value/state of the “isOpen” property in a custom PopUpModelState. This will allow us to gain a better understanding of how reducers can be utilized effectively. Let’s proceed with the detailed instructions.
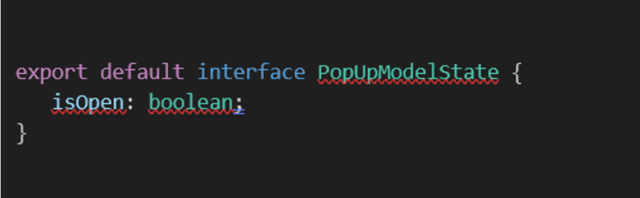
Create a new state with specific properties.

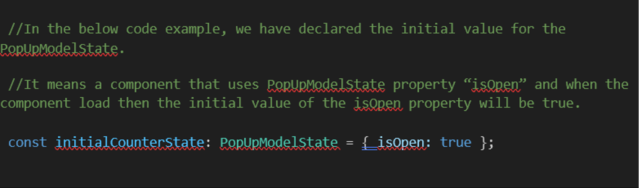
Define the initial state.

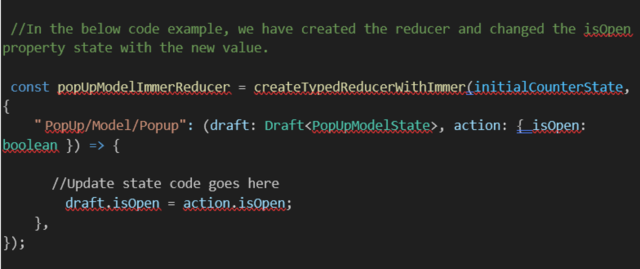
Create a new reducer with Immer and update the previous state with a new one.

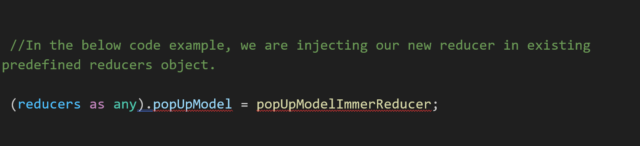
Inject a new reducer in the existing reducer collection.

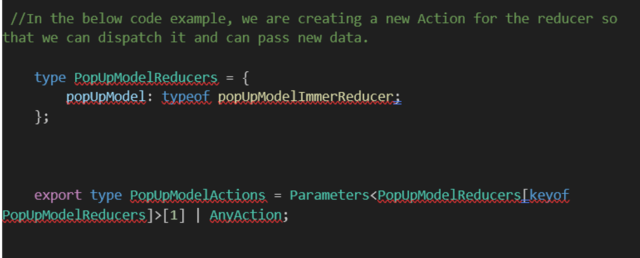
Create a new action for the newly created reducer.

How to call the custom reducer
After implementing the custom reducer, as mentioned in the code above, the next step is to understand how to invoke the reducer and pass the new state to it. Let’s explore the process further.
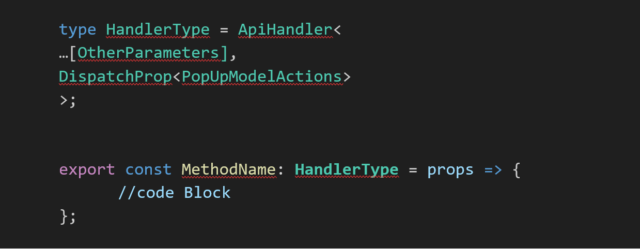
When working with Optimizely Configured Commerce Spire CMS, it is important to define the type of handler chain methods whenever we create a new handler or override an existing one. This ensures that the correct handler chain is executed for the desired functionality. Please refer to the provided code snippet for a better understanding.

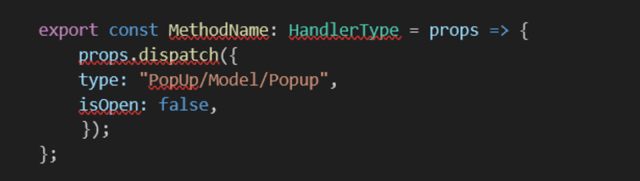
By adding the “DispatchProp<PopUpModelActions>” in ApiHandler properties, we can dispatch our new custom reducer action using the dispatch method to pass the new value of the “isOpen” property.

To understand how to update the previous state with a new one using the “immer” library in the context of creating a new reducer, please refer to the section titled “Creating a new reducer with immer and updating the previous state“. This section will explain the specific steps taken to update the state of the “isOpen” property.
Accessing the new state in React Component
Let’s walk through the step-by-step process of accessing the new state in your component after invoking the reducer. This will help us understand how to retrieve and utilize the updated state effectively. Please follow the following instructions.
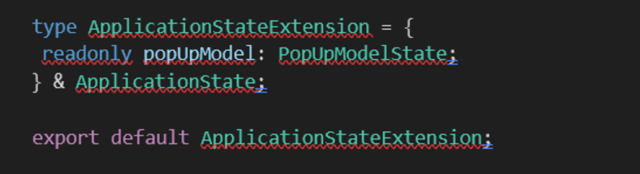
Extend the application state with a New state.

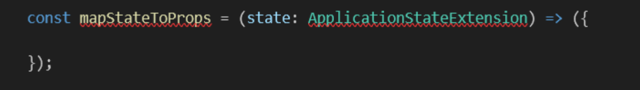
Replace “ApplicationState” with “ApplicationStateExtension”.

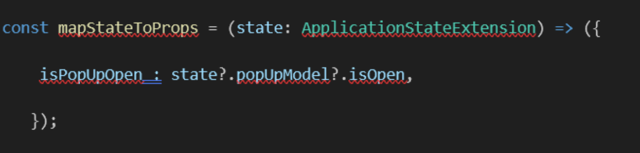
Get the new state of the “isOpen” property.

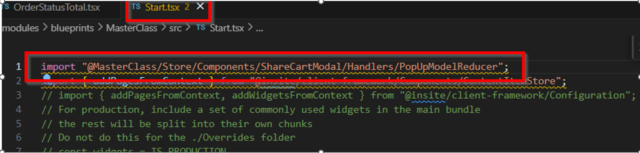
To ensure the availability of the reducer functionality, you’ll need to import the reference to the reducer file at the top of your “Start.tsx” file.

Conclusion :
In this blog post, we explored the significance of reducers in building robust and scalable applications within the Optimizely Configured Commerce with Spire CMS framework. We learned how to create a custom reducer and manipulate specific properties, such as the “isOpen” state, by utilizing the reducer.
Reference


Congratulations Dhananjay for such an informative blog!
Great Blog!
Nice one!!!