If you’ve been on Sitecore for at least a few years, you most likely have a custom MVC solution, or you’ve used an accelerator like SXA (hopefully you’re off webforms and XSLT by now). That solution likely includes custom components and integrations. That solution may have even survived an upgrade or two. That solution probably took years to get right. So, when Sitecore and other CMS vendors began to tout “headless” as the future, skepticism was your natural reaction. Starting over just when everything is finally working doesn’t seem appealing.
With that in mind, you may have stopped listening when benefits of headless solutions like faster load times, ease of deployment, reduced infrastructure costs, and more flexibility were touted by Sitecore and the development community. Not listening was a mistake. A mistake based on a false dilemma. Staying with your existing solution and moving to headless doesn’t have to be an all or nothing decision. You can introduce headless into your solution slowly.
The Basics
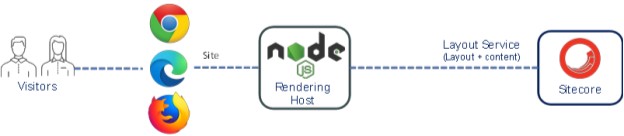
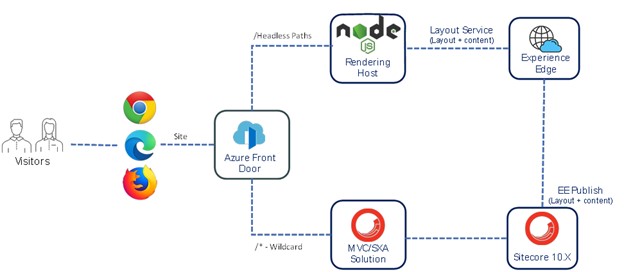
When using Sitecore headless services, content and layout is managed in Sitecore and made available to applications using it’s “layout service.” This means the actual website isn’t served by Sitecore CD’s, but by a rendering host. This will usually be Node.js or could be ASP.Net core. Sitecore provides SDK’s that help integrate the layout service into your solution.

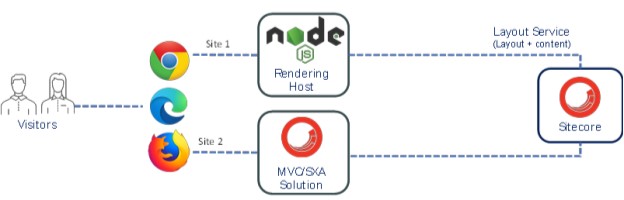
If you are building a new website using headless, you can just map the DNS to your rendering host and Sitecore only service content and layout details using the layout service. If you have existing Sitecore sites built using MVC or SXA, you can serve them side by side, with no conflicts since the rendering host will only serve requests to a separate headless site.

Making it work on One Site
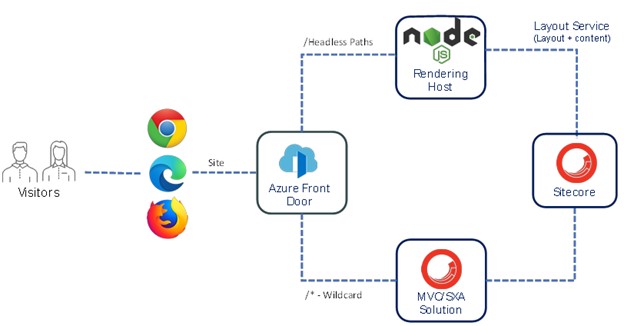
If you already have a site, you may want to introduce new headless features without using a separate domain. This can easily be solved using a reverse proxy. If you’re using Azure, Front Door handles this easily. Requests come to front door and based on the path, it routes requests either to the headless rendering host or to your Sitecore CD’s.

This allows you to either extend your existing site with features that are built to fully support headless. This is also a way to slowly move existing features to headless without needing to perform a big bag rebuild.
To support this, you may need to duplicate your header and footer components, though they can both be driven from the same content that supports your existing MVC/Sitecore solution. You also may need to consider how to support sharing session data or authenticated state between the headless solution and existing site.
What if you’re not on Sitecore 10?
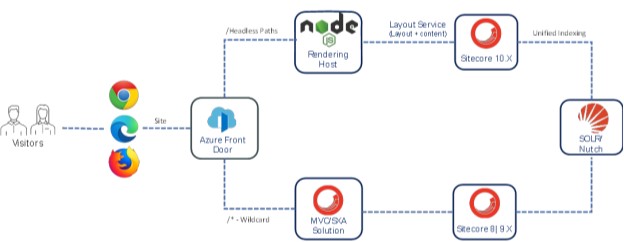
To leverage Sitecore headless services you should be on the latest version of Sitecore. But if you’re main solution is on an older version of Sitecore, and you’re not ready to upgrade, you could still use Front Door to manage traffic between your existing instance and a new instance that is ready to support headless services.

Keep in mind you’ll need more infrastructure and licensing to support this approach, but if an upgrade in progress, this may allow you to get moving quicker with new features in parallel to the solution upgrade with limited impact to licensing.
If this becomes more of a long-term solution, an area you may need to solve for is providing a unified site search that returns results from both instances. To do that you’ll need a unified index. While you can try to have one instance of Sitecore index the other, other solutions like Coveo or Apache Nutch that can index the rendered pages are easier to maintain.
Making it even Faster
Once you’re using headless to drive parts of your site, you can consider making it perform even faster by leveraging Sitecore’s Experience edge. With this approach, your layout and content details are published to Sitecore’s Experience edge CDN, ensure those details are edge cached closest to the visitor.

With this approach, your headless application is completely independent from your Sitecore content delivery instance. The whole application is served from your rendering host and experience edge. You also will be ready for XM cloud when it comes out.
Wrapping Up
Headless provides real benefits, and you don’t need to wait till you can rebuild your entire solution to start reaping those benefits. When properly planned, tools like Front Door can make it easy to serve your headless features side by side with standard MVC and SXA solutions.
If this is a path you’re considering going down, We’d love to help. Reach out to me on LinkedIn, Twitter or fill out our contact form.


Thanks for a great article!
We are currently working on the “Making it work on One Site” solution so it is nice to see you’re suggesting the same approach.
I probably don’t fully understand the “Making it even Faster” solution. Would it be enough to use Azure Front Door with CDN (Premium Tier) instead of putting the CDN (Experience Edge) in a lower layer, as you suggested? This way, we would save time with NodeJS, which would not have to render the stuff repeatedly. I guess it depends on the scenario/requirements.
Cheers,
Jindrich
By Making it Even Faster, I meant having your rendering host leverage Sitecore’s edge cached API’s for layout and content instead of having to go the CD servers at all. If you’re trying to cache everything (even content pages) at Front Door, you’ll need some way to clear the caches when you publish. With Experience Edge that’s managed automatically.