It’s long known that good accessibility is good for search engine optimization (SEO). However, most people think of this connection as being specific to implementing alt attributes on their images when the truth is far more involved and complex. In fact, a core measure of the quality of a website and its content is how accessible that content is to its users. This includes people with disabilities, as at least 1 in 4 adults in the United States have some sort of disability.
In fact, almost 10% of users are cognitively disabled, making it difficult for them to follow site navigation. In addition, 6.6% are visually impaired and require the use of screen readers to recite aloud the page content to understand. That’s already over 16% of your visitors that need accessible and easy-to-understand site navigation. Are you really only designing your site for 84% of your potential customers? Of course not, and there is so much we need to do to ensure our users can not only find our content on our website but also make it clear to Google that users can find the content they want on our site too.
Let’s find out more about the relationship between accessibility, SEO, and Google, and the impact it has on our users.
Finding and Understanding Content is Key
How important are images to understanding the content on a page? While it varies by type of page, for some pages such as the home page of BBC.com, they’re critical. These types of pages and any page where images represent a core part of the page content are especially challenging for visually impaired users to understand.
To make the imagery more accessible, you can tag images with an Alt Attribute, which is HTML code embedded in the image tag including a description of what’s going on in the picture. This is part of accessibility that most people commonly think of as being the link between accessibility and SEO. This attribute allows the content of the images to be accessible to those who are visually impaired with an assistive tool such as a screen reader, which can read the description of the tag aloud. In addition, Google also uses the Alt Attribute to understand the content of the image, making the content of the images more valuable for SEO and search rankings.
But the connection between accessibility and SEO has far more to it than just alt attributes.
The Deeper Connection of SEO and Accessibility
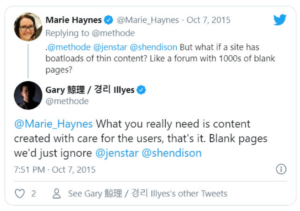
To understand this deeper connection, it’s useful to understand more about Google’s motivations. Over the years Google’s messaging about what we need to do as publishers of websites has been remarkably consistent. One example of this is shown in this exchange on Twitter involving Google’s Gary Illyes:

Note the focus on “content created with care for the users.” Driving user satisfaction is a core priority for Google because higher levels of satisfaction with the search results help them drive higher usage levels and more revenue. Google further reinforces this focus with the concept they refer to as “EAT.” The components of EAT are:
- Expertise: Is the person who creates the content an expert?
- Authority: Is that person authoritative?
- Trust: Is that person trustworthy?
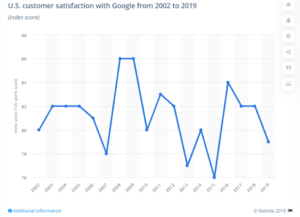
This is a concept that Google uses with their human search quality raters. As the name suggests, these people systematically review and evaluate the search results to find potential weaknesses in those results. While this information isn’t fed directly into the algorithm, it’s used to find problems with the search results, which is then provided to their engineering teams as feedback that can be used in creating improved search algorithms. The investment that Google makes in continuously improving their algorithms is massive, and it has paid off very well for them.
This is an incredible performance, and it’s all due to staying in touch with the needs of the customer and quickly delivering results that fulfill them.
More Critical Links Between Accessibility and SEO?
We know that Google wants you to focus on the user, and you absolutely should if you want your content to have value and also attract organic search traffic. And while you might have some of the best and most resourceful content for your users, if they come to your website and can’t find it, it might as well not be there at all. Google knows this and has many ranking factors related to the findability of your content. Here are some common ways that content is made hard for users to find on a website:
Mobile Friendliness
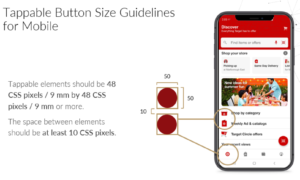
Google has long been pushing the agenda of making your site mobile-friendly. This is because the data they have shows that most search (and overall web) activities take place on mobile devices today. As part of this, they have made mobile-friendliness a ranking signal in 2016. As of June 2021, this mobile-friendly signal was made a component of Google’s larger Page Experience signal. One example of the mobile-friendliness signal is the tappability of links on a page. You can see the basic guidelines for that here:

Another example is the font size. The six-point font on a mobile device just won’t cut it for most users and presents significant challenges for the vision impaired.
Intrusive Interstitials
An interstitial will pop up on a website that a user must dismiss before accessing the main content. This impedes the user’s ability to access your website’s content, and it’s a component of Google’s Page Experience signal. While this may not be a factor in the WCAG guidelines it does relate in a general way to the concept of users being able to get access to the content that they want.
Core Web Vitals (Page Speed)
The most well-known aspect of the Page Experience signal is the Core Web Vitals. These include two aspects for page speed: Largest Contentful Paint and First Input Delay, both of which are measures of how quickly your website delivers content to a user after they request it via their browser. While this is not a traditional accessibility signal, it’s another measure of how easy it is to access the content.
The third Core Web Vitals signal is the Cumulative Layout Shift (CLS). This is a measure of how much the screen jumps around while the page is loading. While this is also not a direct accessibility signal, it can also result in a poor user experience if a user tries to click on something and the elements on the screen jump around just as they are clicking (tapping) and they end up clicking on the wrong thing.
Deep Site Hierarchies
If your site has a deep hierarchy, meaning you have pages that are six or more clicks away from the homepage, then Google will lower the content in search rankings simply because it’s harder for users to access. Google prefers flat hierarchies with pages that are closer to the homepage and will rank them higher because they are easier to access.
SEO and Accessibility Make a Great Team
Google wants you to do more than create and publish great content – they want you to make that contains something that is easy for people to access, including those with disabilities. In many areas, the factors that Google measures are the same as those included in the WCAG guidelines, and there are additional areas that Google considers beyond those guidelines as well.
The core reason that Google created the Page Experience signal is that user experience matters a great deal to them. In addition, another factor in creating this signal is that it will make it easier for them to continue to add new user experience signals over time.
Bundling SEO and accessibility benefit your business and users. By designing for accessibility and incorporating important practices such as the Web Content Accessibility Guidelines (WCAG), you’re not only actively making your website more usable and amenable to your users, but accessible digital experiences also increase organic traffic because of the SEO benefits and increases conversions because more users can effectively access your content and resources. For more information about accessible design, download our guide, Digitally Accessible Experiences: Why It Matters and How to Create Them, stay tuned for the next installation of our UpSkills series, contact us about our Accessibility IQ, and to learn more about SEO, contact our experts today.