In May 2021, Google is rolling out the Page Experience ranking signal. It combines the existing mobile-friendly, safe-browsing, https, and intrusive interstitials signals with the new Core Web Vitals (CWV) signal that includes:
- Largest Contentful Paint.
- First Input Delay.
- Cumulative Layout Shift (a form page speed metric).
The Page Experience signal is a milestone in Google’s journey toward improved experiences for its search users. The journey started around 12 or 13 years ago when so-called content farms began performing very well in Google search results. These content farms surrounded a small amount of highly query-specific content with ads, affiliate links, and navigational links to other heavily monetized brief-content pages on the site.
Google’s search algorithm faced a new challenge as a result. Traditionally, Google’s main goal was fending off spam techniques, such as buying links to manipulate PageRank scores or stuffing pages with visible or invisible keywords to appear more relevant to a search query. The user experience on landing pages was less of a concern.
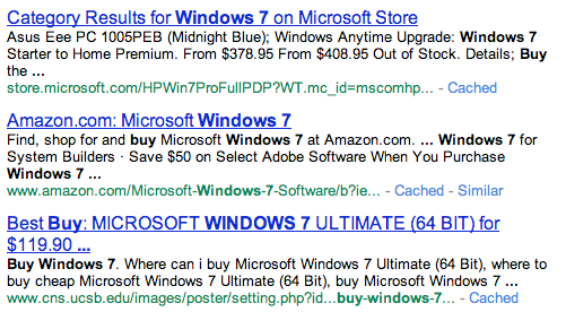
At the time, pages plastered with monetization that over-shadowed the supposed main content wasn’t the only worry—hacked pages were also showing up high in search results. Below is a 2010 screengrab of a search result for the query [buy windows 7], where the third result on page one is a blatantly hacked page. This was not an uncommon sight in Google search results.

Users’ negative response to the rise of content farms and other tactics taking advantage of Google’s algorithm prompted Google to evaluate the query relevance of its results and the quality of the pages linked to in the results. According to Google engineer Paul Haahr, this was caused by Google’s self-evaluation query-relevance scores getting better, even as users increasingly complained about the quality of the search results.
The first major shakeup by Google was the 2011 Panda update followed by the 2012 Penguin update and a new algorithm to combat too many ads above the fold. In 2014, to safeguard user experience against content injection, secure requests using HTTPS became a ranking signal.
In 2015, Google added mobile-friendliness as a ranking factor in response to a growth in mobile traffic. That same year, it also announced its support for Accelerated Mobile Pages (AMP). AMP addressed three common problems on nominally mobile-friendly websites:
- Speed
- Layout stability
- The time it takes for a page to respond to user input.
In February 2016, Google introduced AMP in mobile search results with the Top Stories feature. Today, AMP pages are common in traditional organic search results.
As CWV becomes a ranking signal through Page Experience, Google is opening up the Top Stories carousel typically reserved for AMP pages on mobile. (Exceptions include stories that were added in response to the COVID-19 pandemic.) I don’t think it’s a stretch to say that Google wants web pages to behave like AMP pages, where defined content boxes enable browsers to render without causing content to move around before the user’s eyes.
While the Page Experience signal isn’t likely to be an important ranking factor compared to other quality factors or query relevance, it is likely to become table stakes because:
- It is a known ranking signal that website publishers have control over.
- In many verticals, competition on page one is so fierce that ignoring a known ranking signal isn’t advisable.
However, the Page Experience signal could become an important inclusion signal. For example, to be included in Top Stories or the Discover feed, the page must have strong CWV. From a presentation standpoint, pages that pass muster with the Page Experience signal may be rewarded with a Page Experience icon in the search results, similar to the icon that Google uses for AMP pages.
The Page Experience Signal was a long time coming. It’s an important part of Google’s battle to preserve the viability of the mobile web despite native apps.
