Last year, I released my first Sitecore module “Placeholder Dropdown.” It changes the placeholder name input text box into a dropdown when adding a new component to presentation details in the content editor. It helps you remember if your placeholder name was ‘three-left-col’ or ‘three-col-left’ or ‘three-left-column.’
 I’m happy to announce version 3 is now available! This version adds an autocomplete/typeahead dropdown to the control properties screen. But don’t forget to register your placeholders in the content tree at ‘/sitecore/Layout/Placeholder Settings’ to see them appear in the dropdown list. Since it is still an input box, you can override the choice from the dropdown and use a placeholder name that is not on the list. I find this helpful when I want to temporarily disable a module. I put it in a placeholder named ‘placeholdername-disabled.’
I’m happy to announce version 3 is now available! This version adds an autocomplete/typeahead dropdown to the control properties screen. But don’t forget to register your placeholders in the content tree at ‘/sitecore/Layout/Placeholder Settings’ to see them appear in the dropdown list. Since it is still an input box, you can override the choice from the dropdown and use a placeholder name that is not on the list. I find this helpful when I want to temporarily disable a module. I put it in a placeholder named ‘placeholdername-disabled.’

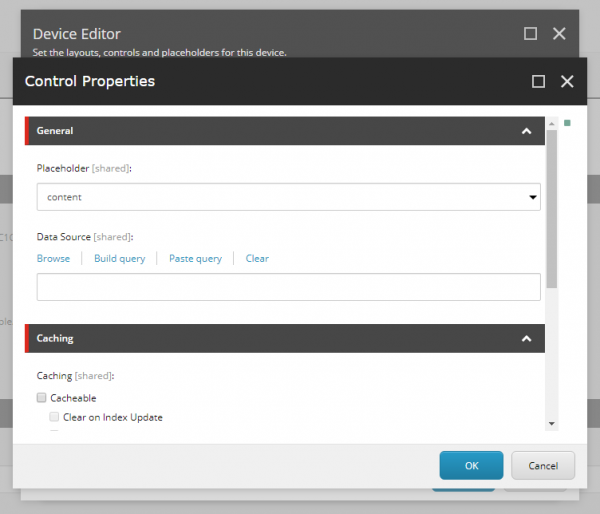
In version 3, a dropdown is added to the control properties dialog (click edit from the presentation details dialog).

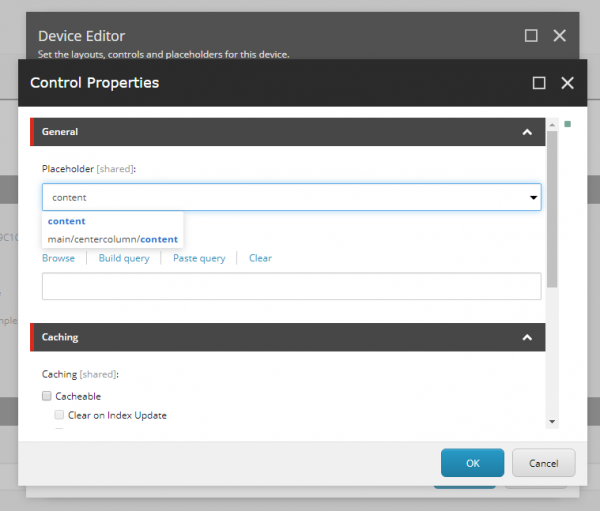
Typing into the box gives you autocomplete suggestions for placeholder names.

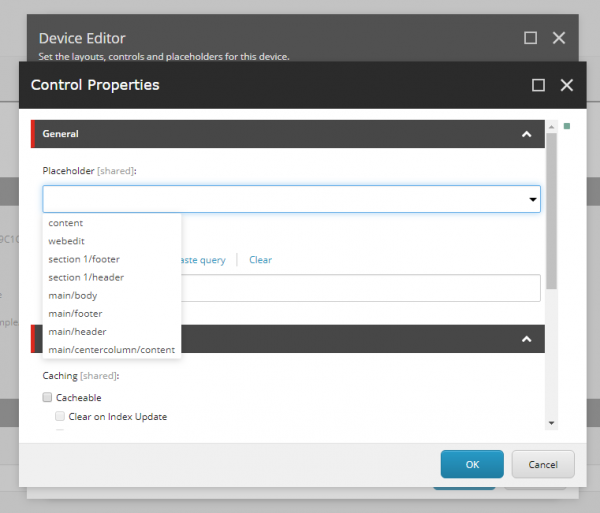
Clearing out the input box gives you a list of all of the placeholder names for your site.
Download the module from the Sitecore Marketplace or from my GitHub. Connect with me on Twitter if you have any comments, suggestions, or feedback. I’d love to hear from you!
Follow me to make sure you are the first to know when there are updates to this new module. A huge shout out to Sitecore MVP Brandon Bruno for helping me bring this module to life!


The Add to Placeholder returns folder names as selectable placeholder as well.