Nowadays mostly everyone probably knows what Amazon Web Services (AWS) is, right? AWS is a secure cloud services platform offering compute power, database storage, content delivery, and other platform services such as infrastructure as a service, platform as a service, and software as a service functionalities to help fulfill business needs. AWS itself provides a free tier type of access for one year for new users to try different services. They provide almost all types of infrastructure services required for the internet-connected audience and businesses.
What is Amazon S3?
Amazon S3 is one such service offered by AWS. It is great for storing files and is one of the oldest services on the AWS platform. It’s fast, inexpensive, and easy to setup object storage mechanism. Amazon S3 stands for Amazon Simple Storage Service. AWS S3 service is one of the foundational building block for other AWS functionalities and offerings in AWS eco-system. What many people may not realize is that one can also host static websites on this robust platform.
Basically, a static website is comprised of only HTML, CSS, and/or JavaScript. Server-side scripts aren’t supported, so if you want to host a Rails or PHP, JSP, or ASP.NET. app, you’ll need to look elsewhere. As there is no dependency for server-side code to run or be executed, there is no reason left to host them on servers in a traditional manner.
It’s a web service that enables us to store, access, and retrieve our data securely through API’s reachable over HTTPS. The service offers unlimited storage space and stores your data in a highly available and durable and secured manner. In S3, we can store any kind of data, such as images, documents, and binaries, with a limitation of single object size of maximum 5TB.
To get working with Amazon S3 services, we need to create containers called “buckets.”
What is an S3 bucket?
A bucket is a container or we can say it is a web accessible folder for objects stored in Amazon S3. Every S3 stored object is contained in a bucket. Buckets forms the top-level domain namespace for Amazon S3, and this bucket names are unique globally. So, any object URL in an S3 bucket is accessible over the internet with a unique URL, generally structured like this:
https://<region>.s3.amazonaws.com/<bucket>
Similarly, Amazon S3 buckets offer vast and fine granular-level configurations to control its content objects’ accessibility, its storage classes to minimize the storage costs, its permissions, its version controls, and more.
Hence, to host a static website, we can configure an Amazon S3 bucket for static website hosting and then upload the static content to that bucket. For a website to be publicly accessible, this bucket must have public read access. The website is then available at the AWS region-specific website address, such as:
https://<region>.s3.amazonaws.com/<bucket>/index.html
Another AWS service called Amazon Route 53 is used to register domains and to define where you want to route internet traffic for your domain name. This service can be used to access website with the owner’s custom domain name. In other words, AWS does not mandate users to access their static websites with an Amazon S3-provided subdomain.
One can also access their static website through AWS Route 53 alias records, which route traffic for your domain name (example234.com) and subdomain (www.example234.com) to an Amazon S3 bucket that contains the static website code.
How to Host and Configure Your Static Website on Amazon S3
First you will need an AWS account. Once you’ve registered for your free tier account and logged into the AWS console, you need to open the S3 storage console so you can start configuring the S3 storage service to host your static website.
Step 1: Create an Amazon S3 Bucket
You need to create your new Amazon S3 bucket with a unique name, such as “example234” from our www.example234.com example. Select the appropriate AWS datacenter region where you need to host your bucket (e.g., Asia Pacific Singapore, US East, etc.).
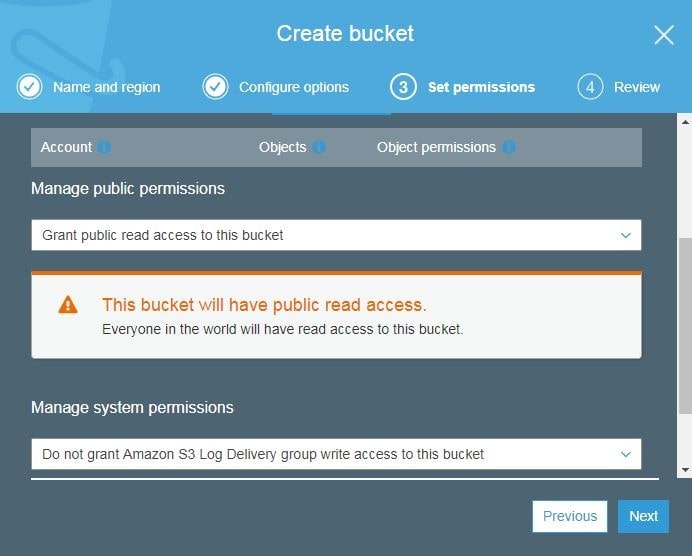
As this will be a public website, you will need to select the appropriate bucket policies and enable the Public Read permissions for the bucket.
Your created bucket can now be accessed over the internet with the S3 endpoint URL as
Avoid Contact Center Outages: Plan Your Upgrade to Amazon Connect
Learn the six most common pitfalls when upgrading your contact center, and how Amazon Connect can help you avoid them.
http://www.example234.com.s3-website-ap-southeast-1.amazonaws.com.
Step 2: Enable Static Website Hosting Configuration for Your Bucket
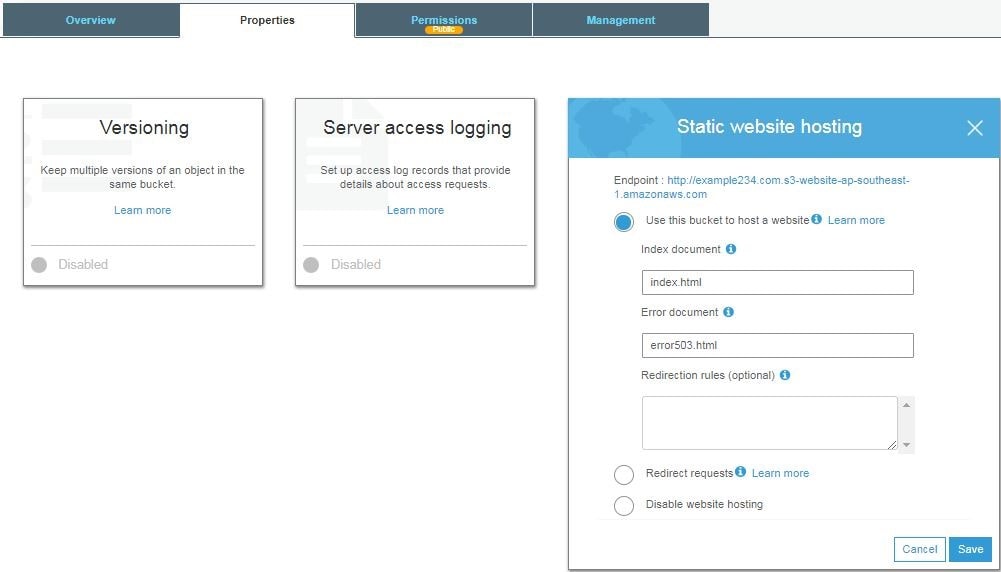
You can access your bucket properties to control the bucket configurations. You will need to enable the Static Website Hosting option for the S3 bucket so that the static content can be served when accessed over the internet with the endpoint URL.
Also, as the Apache/Nginx Directory Index is configured, you need to provide Directory Index filenames for the default index filename (index.html) and error filename (error503.html).
Similarly, you can see how Public Read Only access is configured in the snapshot below.
Step 3: Upload Your Static Website Code to the Bucket
Next you need to upload your static website code (i.e., HTML, CSS, and/or JavaScript files). Make sure your default index filename is configured as the index document for your bucket. Similarly, your default error filename should be configured as the error document for the bucket.
Step 4: Accessing Your Static Website Content Over the Internet Through the AWS Region-Specific Web Address
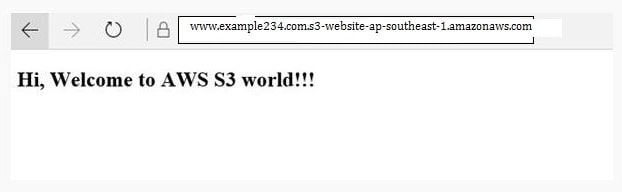
As you upload your static website code in the bucket, the static webpage will start displaying on the internet with the below URLs:
http://www.example234.com.s3-website-ap-southeast-1.amazonaws.com
or
http://www.example234.com.s3-website-ap-southeast-1.amazonaws.com/index.html
Step 5: Accessing Your Static Website with A Custom Domain Name Using AWS’s Route 53 Service
AWS never forces its customers to use a URL that does not signify their brand name for their website, or whose address is not of their choice. Instead, they provide different workarounds to enable customers to access their static websites with their brand owned domain names.
You need to either purchase your brand domain name from the AWS Route 53 service (for new users) or, if you already have a brand domain name purchased from a different DNS provider, you just need to import the zone records into AWS Route 53 and update the name server records in the DNS provider portal to point to the AWS Route 53 service.
Once your brand domain name zone is active on the AWS Route 53 platform, you need to add the A record(s) for your domain name as the bucket alias record(s) (e.g., example234.com and www.example234.com).
This bucket alias records will have the alias target name configured as the S3 bucket endpoint URL (e.g., http://www.example234.com.s3-website-ap-southeast-1.amazonaws.com).
The brand domain name for the www record (i.e. www.example234.com ) should have its bucket alias target configured as the S3 bucket endpoint URL configured with the www bucket name (i.e. www.example234.com.s3-website-ap-southeast-1.amazonaws.com).
The brand domain name for the non-www record (i.e. example234.com) should have its bucket alias target configured as the S3 bucket endpoint URL configured with the non-www bucket name (i.e. example234.com.s3-website-ap-southeast-1.amazonaws.com).
The bucket name for the non-www domain will be created in Step 6.
Step 6: Non-WWW to WWW Redirection
As you do not have a server console to get this redirection rule configured for your static website, AWS again provides flexibility to add this URL redirection through the S3 console itself.
For this requirement, you need to create one additional bucket with example234.com in the same manner as you created in Step 1, with the same Public Read Only permissions and in the same region. This new example234.com bucket will have a different endpoint URL, which needs to be used to add the A record’s alias target name for the example234.com domain in AWS Route 53 service. (Refer to Step 5, if needed.)
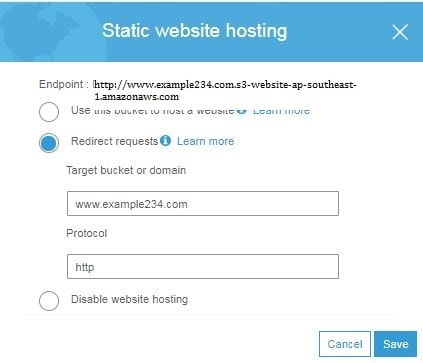
After creating the new bucket with name of example234.com, we need to enable static website hosting in same manner as we did in Step 2. However, instead of adding the index document and error document, we have to enable the redirection request option and add the target bucket or domain as the bucket name created in Step 1(www.example234.com).
You’ll also need to add the protocol as “http.” Once this is saved, your domain level redirection will start flowing in such a manner that whenever someone tries to access example234.com, it will get redirected to the www.example234.com URL.
Also, a key point to be noted here is that you don’t need to upload any static code or content in the bucket www.example234.com, and that no charge is billed by AWS for this bucket because it is just for redirection purposes and does not hold a static file or content.
And that is how a static website can be hosted on AWS’s Amazon S3 platform. Thanks for reading!










this article is amazing most of the thing in this article are helpful to everyone
I like viewing web sites which comprehend the price of delivering the excellent useful resource free of charge. I truly adored reading your posting amazon web services training. Thank you!
Very informative. Thanks for the article.
Is AWS Route 53 service is free? Does it come under the free services?
i was read this article wow thankyou for share
https://mulemasters.in/servicenow-training-in-ameerpet