First off, what is a voice user interface?
A voice user interface, or VUI, is an interface where the user interacts by speaking. An automated phone system is a familiar voice interface, but very poorly designed. Most automated phone systems tend to lack context and are designed for the way we write, not the way we speak.
For voice user interface design, you should make it simple and conversational, like the way we speak. Voice is about simplifying interactions, delivering fast results, providing personalized services, and just making your product more accessible. The value proposition is that most people can talk faster than they can type.
Why is VUI important?
Amazon, Apple, Facebook, Google, and Microsoft have all developed voice-enabled AI assistants. Amazon, Apple, and Google all have smart speakers in the market.
Voice will be bigger than mobile and there are trends to support that notion.
- 1 billion voice searches on Google per month
- 1 in 5 Google searches made on a mobile device are now through voice
- More than 60 million people in the US use and rely on voice assistants (Amazon’s Alexa, Google’s Assistant, and Siri)
- 21.4 million smart speakers estimated to be sold by 2020
- Voice will drive 60% of searches by 2020
So how do you design for voice?
Define the product
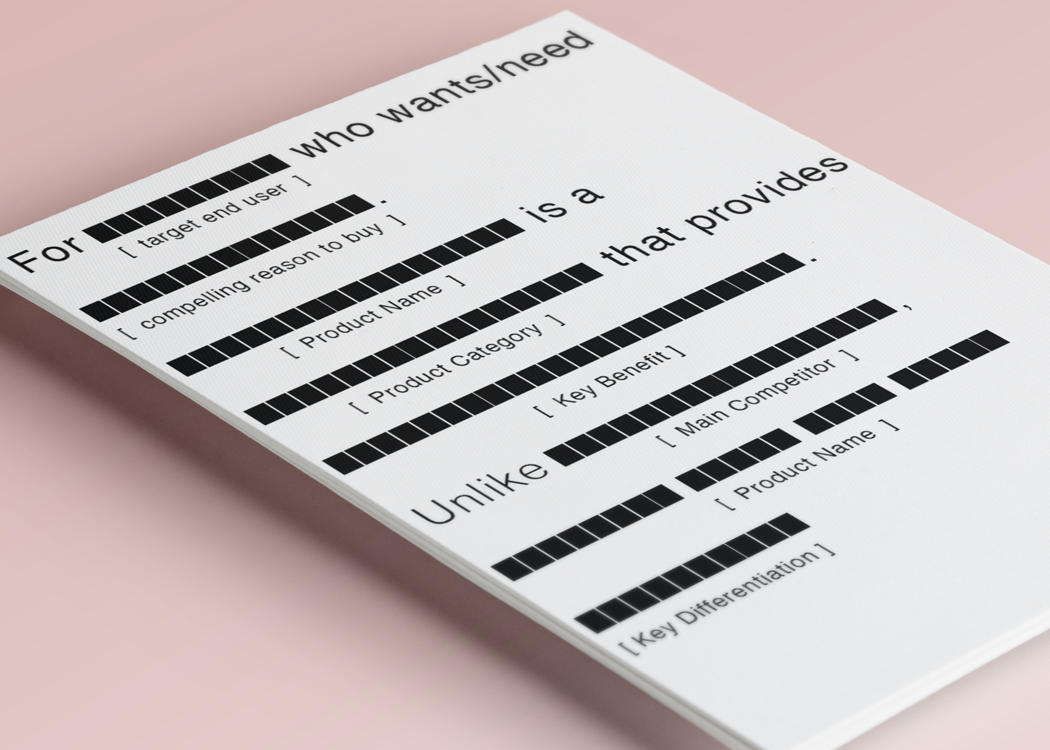
I like to begin product development with a product positioning statement. This can be a collaborative process with stakeholders to discuss and define the target end user, reason to buy, product name, product category, benefits, competition, key differentiation, etc. I try to keep it simple with a fill in the blank process similar to the one below.

This is good to document because it can help steer design, keep the team focused, and discourage any crazy requests that may come up.
Identify personas
Defining your user population with a persona is important. A persona is a summary representation of a product’s intended user as a real person. Personas help inform VUI design decisions and work as a reminder to you that real people will be using your product.
In addition to documenting the usual attributes (name, key goals, behaviors, etc.), you will also want to think about the following:
- Tone
- Word & phrase choices
- Style
- Technique
- Voice
Create multiple-turn experiences
Voice design is important to get right. Creating for voice takes more planning and a little extra design work because your product needs to feel natural, like a simple conversation.
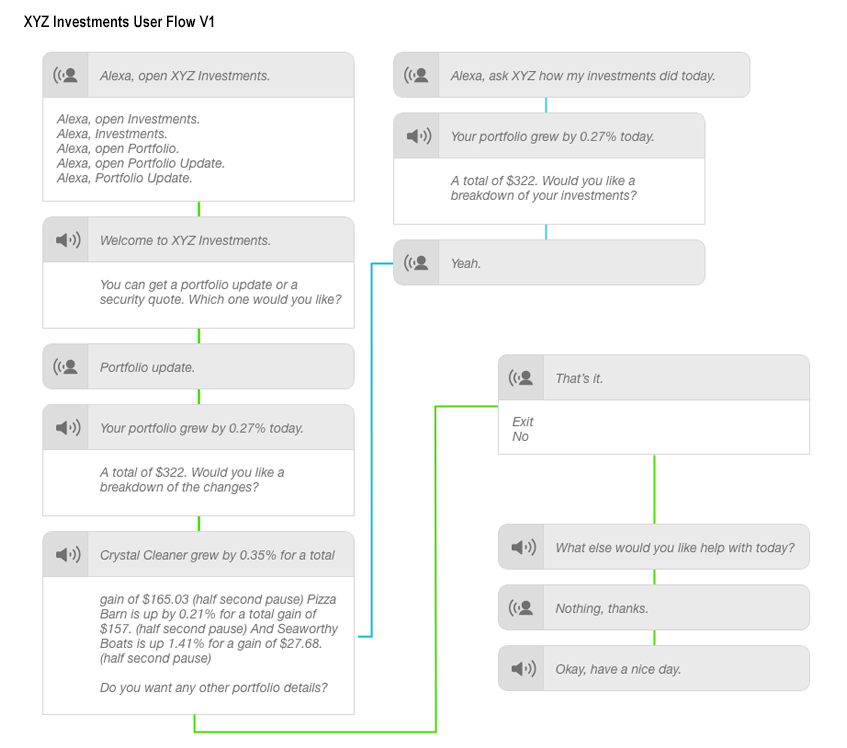
Next, you will want to outline or script your conversation. Once you have a basic outline, you can start to work on user flows to define the whole experience, including the happy path, all the inputs from the user, and then any branching logic or error cases. User flow is a way to visualize a process usually centered around a specific task or function.
The key is to help the user be successful and avoid frustrating your user with an assistant that does not understand. This is why it is important to document the conversation so you can design for turns in the conversation.
User flows can be formal (high fidelity) or informal (low fidelity). You can just whiteboard it, or you can refine it into a formal UX artifact or deliverable.

While building your flows, keep in mind the following:
Context
- Where is the user?
- What type of device are they interacting with?
- How is the experience influenced over time? Will it become easier over time, or possibly a habit?
- Where is the user’s state of mind about what they are doing?
Errors are another important area to consider. If the response is “I don’t understand you” this will cause user frustration. Errors are an opportunity to make a meaningful turn in the conversation. Don’t push the user back to the original question but try to anticipate a natural and meaningful response to the error to help the user achieve their goals.
Once you have your flows defined, I would recommend testing them (acting them out) with a few colleagues, or you could build a prototype to test with real users. There are numerous options for prototyping for a voice, so testing can be either formal or informal.
Let’s go create!
Keep in mind that great voice experiences are about stories, humor, and surprising and delighting the user. It is very similar to a good screenplay.
Lastly, think big. Remember that you might be helping to give someone access to information or technology that they could not use before due to a physical, mental, or economic disadvantage.
Additional Resources:
https://developer.amazon.com/docs/alexa-voice-service/ux-design-overview.html
https://developers.google.com/actions/design/principles
