 Many of our clients have recognized an increasing demand from their customers, partners, and employees for mobile-friendly experiences. Whether it’s sales or support or an internal business process, the mobile experience is a big part of the value we provide to our clients.
Many of our clients have recognized an increasing demand from their customers, partners, and employees for mobile-friendly experiences. Whether it’s sales or support or an internal business process, the mobile experience is a big part of the value we provide to our clients.The first step in building a great mobile experience is choosing the right approach. Native mobile applications have a range of advantages and tradeoffs, but many of our clients choose HTML5 or hybrid development so they can build once and support devices of any size.
With our experience developing mobile applications on the Force.com platform (and now Touch), we’ve learned there are three key areas for success.
- User Experience
- Perficient believes strongly in the “Mobile First” principle of design. If you are developing a brand new site or experience – thinking about mobile first helps you focus on the core value and functions users will want.
- Toolkits like jQuery Mobile and Sencha provide a huge library of UI elements and navigation templates that can get you up and running quickly with a responsive design that adapts to any device size. Salesforce has also released a mobile app for Chatter Answers and is working on one for the Public Knowledge Base.
- Performance
- To support your slick mobile UI – you need blazing fast response times and smooth page transitions. The right back-end architecture can make or break the front-end experience.
- When building HTML5 apps – using JavaScript Remoting in conjunction with standard Visualforce can take speed to a whole new level, without sacrificing functionality.
- Security

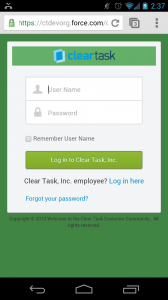
Native mobile login page for Communities.
- For hybrid apps – Salesforce provides an excellent OAuth plugin that handles authentication and session management, so there’s no need to reinvent the wheel.
- For pure HTML5 – you can take advantage of the standard Salesforce login page or authentication framework for customer/partner portals. Salesforce Communities even has a mobile version of the login screen.
Focusing on delivering high quality in value in these three areas is a big part of what makes our client implementations successful.
For an example of a live mobile experience we’ve built – download Kabam’s mobile game “Kingdoms of Camelot: Battle for the North” and navigate to customer support. You’ll see a mobile knowledge base and support experience built with HTML5 and Force.com Sites.
If you’re thinking about developing a mobile experience for your users (and you should be) – start by deciding your approach (Native? HTML5?) then make sure you nail each of the areas above for real adoption success.