** If you want to follow the steps in this post to create the API and need a sample RAML, please see the end of the post for the hello-world RAML file **
With the Mule 3.8.x release, the Mule API gateway and ESB has merged into one. Now it is simply called Mule Runtime Engine. Since both the APIs and the regular Mule applications are deployed to the same Runtime engine, you may ask, what is the secret ingredients that make a Mule application an API?
Let’s take a deep dive.
The Proxy
As we will see in the rest of the discussion, “API proxy” is a central concept to the understanding of Mule API, so let’s first take a quick look at the “proxy” concept.
The general proxy concept can trace all the way back to Remote Procedure Call (RPC). I consider RPC to be the precursor to CORBA, COM, RMI, SOA and the modern API today. The common pattern is there is an abstract interface definition for a service, and there is an actual implementation of the interface providing the service. Accessing the remote service is often through a proxy from the client side. The proxy acts as a pass-through that calls the actual server implementation. Therefore, a client call will involve two hops to finish. First hop is proxy, then the actual implementation.
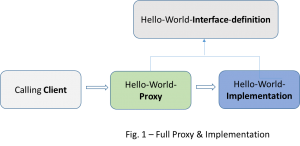
Using the old quasi-OML drawing it would look like something in Fig.1 below.
It is also possible to collapse the proxy and implementation into one. Therefore, create a scenario like below:
In this case, the client calls the service in one hop. The proxy and implementation have merged into one.
Please also note these diagrams are for conceptual level illustration only. They do not represent the precise OOD (Object Oriented Design) model. In fact, RPC and RMI even have conflicting designation for “proxy”, “skeleton” and “stub”. That’s outside the scope of this discussion.
Creating a regular Mule application vs. creating a Mule API
Back to the Mule API discussion, let’s compare the steps of creating a regular Mule application vs. a Mule API.
To create a regular Mule application with Anypoint studio, you simply click on File -> New -> Mule Project. From there you jump right into the flows, work on the application logic, and then deploy and run the application. The steps are straightforward, just like creating any other software application, very easy to follow.
However, creating a Mule API application is quite a different story. There are many steps involved. These steps can be both online and offline. Each step can have many options.
Let’s walk through the steps of creating a Mule API.
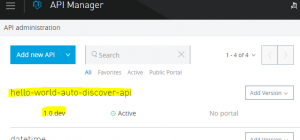
Starting from the API administration console, clicking “Add New API”. After filling name and version, you will see three areas in the middle of the page: API Definition, API Portal and API Status.
We will not cover the API Portal (middle area) in this post. It is a topic deserves an entire separate discussion.
Suppose you created the RAML definition using the online editor (left area), let’s look at the API status (right area). Click on “Configure endpoint”. For this discussion, let’s follow the most common path:
- Keep the default “Endpoint with a proxy” checked
- Set the implementation endpoint URL (assume an implementation is already running on this endpoint).
- Check “Configure proxy for Cloudhub”
- Click on “Save & deploy”
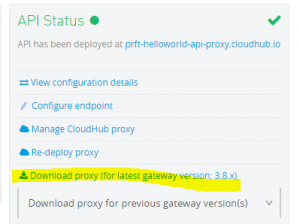
Assuming your API name is “hello-world-api”, it will deploy an API proxy application to “hello-world-api.cloudhub.io”.
In the above steps, we only mentioned that you have a service running on the implementation endpoint URL. We didn’t say how the service is implemented. Theoretically, this can be a service hosted anywhere, as long as it provides the “hello-world-service” and the proxy can connect to it. For the sake of this discussion, let’s look at how we can create the implementation using Anypoint studio.
After you finish editing the RAML online (you can do it offline as well), you can use Anypoint Studio to create a new project, you check “Add APIKit components” and import the RAML (assume you downloaded it already). You can modify the auto-generated code in studio and deploy it to the Cloudhub. Make sure you deploy it to the endpoint as specified in “Implementation endpoint URL” when you were setting up the proxy.
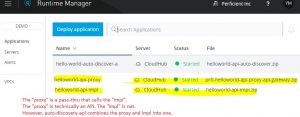
What we have done so far is essentially the same as is depicted in Fig. 1. (You can also see the image at the end of this post that shows the final deployment view in Runtime Manager). The proxy and the implementation are deployed to the Cloudhub. If you run tests using either endpoint, they should both behave identically. The proxy just calls the implementation as a pass-through. From Runtime manager’s point of view, both the proxy and implementation are Mule applications.
However, the proxy is also an API, which means it is also visible to the API manager. Therefore, you can apply security policy to the proxy, but you can’t do that to the implementation. The reason for this behavior will become clear shortly.
The API Proxy Application
Now, let’s reveal the secrets that makes a Mule application an API. I call them the three factors.
Factor 1: the application is based on a RAML, i.e. interface. (strictly speaking, API doesn’t “require” RAML, but that’s beyond the scope of this discussion)
Factor 2: if you download the proxy source code (see screen capture below) and inspect the code, you will see the most important line makes this proxy an API:
<api-platform-gw:api apiName=“![p[‘api.name’]]” version=“![p[‘api.version’]]” apikitRef=“proxy-config” flowRef=“proxy” doc:name=“API Autodiscovery”/>
This line in the proxy application is screaming at the Mule API manager “I am an API, please manage me! Here is my name and version”. This is the feature that Mule refers to as “API AutoDiscovery”. We’ll visit this again later in this post. You can also find more from the Mule documentation https://docs.mulesoft.com/api-manager/api-auto-discovery
Factor 3: Navigate to the Runtime Manager, click on the API proxy application name under the Runtime Manager, go to Settings, then properties, you will see these lines:
anypoint.platform.analytics_base_uri=https://analytics-ingest.anypoint.mulesoft.com
anypoint.platform.platform_base_uri=https://anypoint.mulesoft.com/apiplatform
anypoint.platform.coreservice_base_uri=https://anypoint.mulesoft.com/accounts
anypoint.platform.contracts_base_uri=https://anypoint.mulesoft.com/apigateway/ccs
anypoint.platform.client_id=75xxxxxxxxxxf4410
anypoint.platform.client_secret=10xxxxxxxxxx1BF5
The API manager needs these parameters in order to manage the API. By default, the client_id / secrete comes from your organization, you can find them in Anypoint Management Console under Access Manager -> Organization.
Now we are ready to answer the question that is the title of this post:
Technically, the combination of the above three factors make a Mule application an API.
This auto-generated proxy doesn’t do a whole lot. From the API proxy source code, you can see the proxy merely calls the implementation endpoint after taking care of some housekeeping.
Please also note these three factors are “automagically” added to the proxy when we selected “Configure proxy for CloudHub” and “Save & deploy” in the previous section.
Additional note: when you read about Mule API in general, you may see the terms API, API proxy, API proxy application and API application are often mixed and used in many places. Now you have a clear understanding of what a Mule API is, you won’t be confused even when you find these terms are mixed up.
The Implementation Application
If you use the “hello-world” RAML to create the Mule application, and deploy it to the server as the API implementation, Mule Runtime Manager will treat it as a regular application. The fact that the application is generated from a RAML is just coincidence. You can theoretically create an implementation service without the RAML, as long as it provides the “hello-world” service.
Many beginners are confused by now. If I checked “Add APIkit components” and imported the RAML when creating the application, the auto-generated code has API referenced everywhere, then why is it not a Mule API?
You see, in the previous section we listed three factors to make an API. Using RAML is only one of them. You need the other two. We also mentioned these factors are “automagically” taken care of when you clicked “Save & deploy” from the API manager.
Well, instead of relying on the API manager, what happens if we take care of those factors manually? The answer will lead us to the next section.
API Auto-Discovery
As discussed in the previous sections, when we deploy the API proxy from the API management console, the API manager auto generated the proxy code that handles the “three factors” behind the scene, therefore make the proxy an API.
In this section, we’ll show you how to handle those factors manually, and create a Mule API application without relying on the auto-generated proxy.
Step 1: Create a new Mule application from the studio using the same RAML. Let’s call it “hello-world-api-auto-discover”. You can update the flow logic like you would do to the normal application. For example, change the hello response to something like “Hello world #[name], this is an auto discovered API!”.
Step 2: After the project is created, let’s add an “API Autodisovery” configuration element. You do this by going to “Global Elements”, then select “Create -> Component configuration -> API Autodiscovery”, filling in the screen like:
Note: you can also copy paste the magic line into the XML file and configure it directly: <api-platform-gw:api apiName=”…”>, but make sure you know what you are doing if you choose this route.
Step 3: when you deploy your application to CloudHub, make sure you add those properties shown in Factor 3 of the previous section, remember replacing your organization client-id/secret. (if you deploy to on-prem server, just make sure your wrapper.conf contains the proper values for client-id/secrete etc).
Assuming you followed the steps correctly, when the application is deployed and started, go to API manager home page, Voila!, you’ll see your manually added API will show up “automagically”:
Please note, when we manually create the API this way, there is only one hop if the client calls the service. There is no separate proxy and implementation. They are collapsed into one piece. Take a look at Fig. 2 at the beginning of this post, it should make more sense to you now.
Sum it up
In this post, we have shown the three “magic” factors make a Mule application an API.
We have also showed two ways to create the Mule API. First way: using auto-generated proxy that hooks to an implementation. You will end up with two applications deployed to the server: the proxy and the implementation. Second way: you manually take care of those three factors for the API application. You will end up with a single API, which combines the proxy and implementation. We’ll leave it to the readers to dissect the full pros and cons of each approach. Below is my brief comparison of the two approaches.
Method 1 – (I call this method “left-to-right” because it starts from API manager from left side, then work its way to the Runtime manager on the right hand side)
Pros:
- Proxy is auto-generated, you don’ t need to manually mess around the code.
- You are not exposed to the underlying intricacies of Mule API. In fact, most online tutorials (or if you take a Mule training class) this is the way to go.
- If your existing implementation is outside of the Mule platform (say, it’s a .NET app runs on IIS server), then this is the only way you will do it.
- You may also argue one extra hop of proxy can provide another layer of decoupling (well, I already said I’m arguing…)
Cons:
- The obvious big drawback is there are two pieces of applications, more moving parts more things to break.
- For the same reason above, one extra piece deployed to CloudHub means it takes more valuable “cores”. You have only so many cores before you have to pay up to get more.
Method 2: (I call this method “right-to-left” because you first deploy to Runtime Manager on the right, then your API automatically appears in API manager on the left side).
Pros:
- Well, the biggest advantage is you have only one piece, fewer moving parts, fewer things to break
- It saves you some valuable CloudHub core
- To some eyes, one-hop may appear visually more “clean” than the extra wire
Cons:
- Requires deeper and intricate knowledge of Mule API
- Manual process is involved
- Combining two roles into one, you may arguably break the cardinal rule of SOA: separation of duties. Mixing proxy and implementation may arguably result in less flexibility.
As you can see that creating a Mule API application is significantly more involved than creating a regular Mule application. In fact, we have only seen the tip of the iceberg. During each step of the API creation, there are various ways to diverge. However, if you fully understand the concept, no matter how the API creation steps vary, you will always be able to understand what is going on under the hood.
Here is the view of the Runtime Manager with the three deployments.
Hello-world-RAML
#%RAML 1.0
title: hello-world RAML by Yuan Meng
version: v1
securitySchemes:
basic:
type: Basic Authentication
baseUri: http://localhost:8082
mediaType: text/json
/hello:
post:
description: add names, and greeting words
securedBy: [basic]
body:
application/json:
example: |
{
"name" : "jack",
"greeting" : "hello"
}
responses:
200:
body:
application/json:
example: |
{
[
"name": "jack",
"greeting": "hello"
]
}
/{name}:
get:
description: say hello to {name}
securedBy: [basic]
responses:
200:
body:
application/json:
example: |
{
"greeting": "hello jack"
}